Надпись с тенью
Если Вы не популярны,
Значит, Вас как бы и не существует...
В прошлом выпуске мы решали и вроде бы успешно решили проблему одного из участников нашей рассылки по добавлению текста на картинку. Сегодня попробуем в графическом редакторе сделать надпись с тенью. Делаем надпись "Надпись с тенью" желтым цветом, немного смещая от черной надписи вверх и влево. Т.е. мы считаем, что у нас источник света вверху и слева. Затем нажимаем Layer - Flatten Image, чтобы свести слои рисунка в один слой. Указанный способ хорош тем, что примитивен до безобразия и работает ок на любом графическом редакторе.
© Перепечатка разрешается с установкой ссылки на ресурс http://kocby.ru/.
Уважаемые дамы и господа!
В прошлом выпуске...
Выпуск 173. Как добавить текст на картинку. ::
http://kocby.ru/post/webmaster/text/issue173.html
Мы решали и вроде бы успешно решили проблему одного из участников нашей рассылки по добавлению текста на картинку.
Вот, кстати, и отчет поступил от него.
Мне дали совет: Документ должен быть с дефолтным разрешением 72 пикселя на дюйм.
Я открыл картинку (обои) с размерами:
Width - 1255 cm
Height - 1004 cm
Resolution - 2,59 pixels/inch
Я изменил: Resolution-72
Размер шрифта поставил-110 пунктов. Шрифт отображается нормально. Что ж придется заняться этим вопросом как "разрешение". Владимир, благодарю Вас за ответ и оказанное внимание. Спасибо.
Строго говоря, тема обработки фотографий это немного не то, чем тут занимаемся. А мы занимаемся всем тем, что связано с созданием популярных сайтов, в т.ч. и изображений к ним. Высококачественные фотографии для полиграфии, журналов, фотобанков, домашних коллекций и пр. - это хоть нам (тем, кто учится и стремится создавать популярные сайты) и близко, но немного не то. Пожалуй, вас может заинтересовать другой курс нашего Клуба под названием Фотошоп для фотографа, а мы тут больше будем концентрироваться на проблемах и элегантных решениях вебмастерства.
"А в чем разница?" - возможно спросите вы.
Ну, вот, смотрите. Прежде всего, в размерах. Для вебмастера размеры файла 1255х1004 cm - это просто чудовище какое-то. А для фотографа-полиграфиста вполне нормальный размерчик. Вебмастера больше занимаются маленькими файлами и измеряют все в пикселях. Что такое формат RAW вебмастера даже и не знают. А вот для фотографа-профессионала это есть самый его любимый формат. Тут фотографу есть где развернуться, можно сделать очень тонкую доводку фотографии. Фотограф всегда думает о полиграфии, о том, как фотография будет выглядеть в журнале. Вебмастер же никогда не думает о порче бумаги, это не его профиль. Хотя некоторые мои фотографии печатались в журналах, но помню ругань со стороны редакторов была страшная. Я даже не очень понимал, что им так не нравилось. Смотрелись фотографии вроде неплохо.
Так вот, еще пару слов про формат RAW. Обычный размер этих файлов - 30, 50, 100 мегабайт и даже более. Вебмастеру это кажется каким-то безумством, но для фотографа это есть совсем небольшой вес. Я как вебмастер вообще не понимаю, чем JPG хуже RAW, но вот фотографы это разницу хорошо понимают. Кстати, вот вам простейший тест для фотографа. Есть тот работает с RAW форматом, значит, хороший фотограф. А если с JPG - значит, не очень...
Итак, с фотографами, полиграфистами и прочими любителями громоздких графических файлов разобрались, продолжаем тему прошлого занятия.
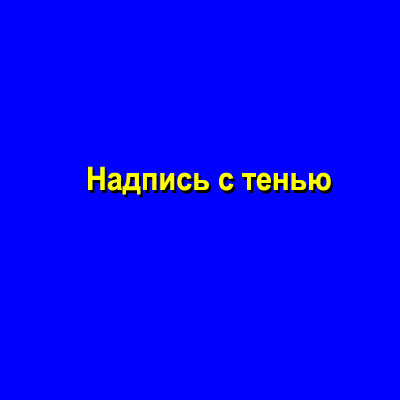
Сегодня попробуем в графическом редакторе сделать надпись с тенью.
Берем синий квадрат 400х400 пикселей, который тут валяется у нас с прошлого занятия, и попробуем сделать на нем надпись с тенью.
Тень пусть будет черного цвета.
Надпись пусть будет желтого.
Тыкаем пипеткой в черный цвет.
Делаем надпись "Надпись с тенью" черным цветом, затем нажимаем Layer - Flatten Image, чтобы свести слои рисунка в один слой.
Тыкаем пипеткой в желтый цвет.
Делаем надпись "Надпись с тенью" желтым цветом, немного смещая от черной надписи вверх и влево. Т.е. мы считаем, что у нас источник света вверху и слева. Затем нажимаем Layer - Flatten Image, чтобы свести слои рисунка в один слой.
Указанный способ хорош тем, что примитивен до безобразия и работает ок на любом графическом редакторе.
Попробуйте повторить это нехитрое упражнение сами и сообщайте о результатах.
Спасибо за внимание.
| |
~~~~~ Обратная связь ~~~~~
|
|
У вас есть два способа реагирования на данный выпуск.
На форуме...
"Как сделать популярный сайт" на форуме ::
http://kocby.ru/b/viewforum.php?f=5
Написать лично мне.
Данные для связи на контактной страничке ::
http://kocby.ru/contact.html
Ниже дан мой работающий емейл, но доставка через форму на указанном урле надежнее, ее вероятность является почти 100%.
::::::::::::::::::::::::
::: Vladimir Abramov :::
::: va@sumat.ru ::::::::
::: http://sumat.ru/ :::
::::::::::::::::::::::::
### Конец выпуска.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~





~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
|