Как добавить текст на картинку
Если Вы не популярны,
Значит, Вас как бы и не существует...
Тема графических редакторов. Как добавить текст на картинку, чтобы при этом текст был виден, а также, чтобы он был требуемого цвета и размера. Урок на примере Фотошопа. Берем некий новый рисунок, размером пусть он будет 400х400 пикселей. Заливаем новое изображение синим цветом. Теперь будем пытаться писать на этом синем квадрате разные слова на русском языке (именно на русском, чтобы заодно убедиться, что у нас с русскими буквами все ок), причем разными цветами и разными размерами одного и того же шрифта - Arial.
© Перепечатка разрешается с установкой ссылки на ресурс http://kocby.ru/.
Уважаемые дамы и господа!
В прошлом выпуске...
Выпуск 172. Пара пустяков для роста популярности сайта. ::
http://kocby.ru/post/webmaster/text/issue172.html
Мы действительно поговорили о паре пустяков, которые реально способствуют росту популярности сайта. Первый из рассмотренных пустяков есть совсем уж простенький и пустяшный пустяк. Это призыв к посетителю нажать волшебную комбинацию CTRL-D.
Сегодня возвратимся к теме графических редакторов, в частности Фотошопу и Гимпу.
Начнем оттолкнувшись от вопроса участника нашего раздела "Как сделать популярный сайт".
Добавление текста в Фотошопе
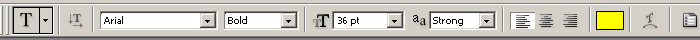
Хочу добавить текст на картинку (скачал урок и по нему делал), но я его не вижу, ставлю размер - 36 пунктов (в мм это 36*1\3 равно 12 мм). Ставлю максимум - 1296 пунктов, тогда вижу, как при 36 пунктах, если судить в мм. Ставил Photoshop cs2, потом 3, 4, сейчас поставил cs5, та же история. Подскажите, пожалуйста, как можно решить эту проблему. Спасибо.
Этот вопрос сходу порождает несколько встречных вопросов.
1. Указанная Вами проблема проявляется только в Фотошопе или в Гимпе тоже?
Вопрос не случайный. Он поощряет изучение нескольких графических редакторов, т.к. очень полезно иметь возможность бросить взгляд на проблему сверху, не привязываясь сильно к определенному графическому редактору.
2. Не делаете ли Вы чисто случайно цвет таким же, как цвет текста?
Понятно, что если, например, цвет фона белый и цвет текста тоже белый, то мы ничего не увидим, в независимости от размера букв текста.
3. Ставлю максимум - 1296 пунктов, тогда вижу, как при 36 пунктах
Как вообще это понять? Я понимаю так, что раз при 36 пунктах ничего не видно, значит и при 1296 пунктах также не видно ничего.
В любом случае хочу сказать, что сам в этих пунктах ориентируюсь очень слабо и ставлю их методом тыка, пока не подберу удовлетворительный размер.
Ладно, попробуем все это изобразить на практике.
Берем некий новый рисунок, размером пусть он будет 400х400 пикселей. Разрешение, если измерять в пикселях на дюйм (pixels per inch, ppi, 1дюйм=25,4мм), пусть у нас будет стандартное 72ppi или 28.346 пикселей на см.
Заливаем новое изображение синим цветом.
Почему именно синим? Просто синий цвет очень удобен для фона. На нем хорошо видны желтые буквы, белые и черные.
Тыкаем пипеткой в палитру, в синий цвет.
Теперь переходим на инструмент "Заливочное ведро" ("Paint Bucket Tool") и заливаем синей краской весь наш квадрат.
В результате у нас должен получиться совершенно и идеально синий квадрат.
Получилось?
Отлично. Теперь переходим ко второй, самой интересной части нашего научного эксперимента с Фотошопом.
Будем пытаться писать на этом синем квадрате разные слова на русском языке (именно на русском, чтобы заодно убедиться, что у нас с русскими буквами все ок), причем разными цветами и разными размерами одного и того же шрифта - Arial.
Почему именно Arial? Потому, как это очень популярный, очень простой, очень красивый и очень локализированный шрифт (или фонт, если вам так приятнее).
Тыкаем пипеткой в палитру, в желтый цвет.
Тыкаем мышкой на инструмент фотошопа под названием "Инструмент Горизонтальный Текстовик-Печатник" ("Horizontal Type Tool")

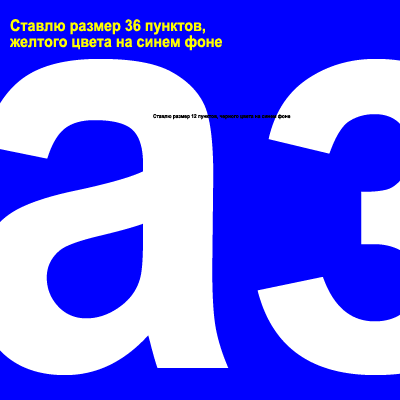
Ставлю размер 36 пунктов, желтого цвета на синем фоне.
Поскольку получилось ок, примерно как и задумывалось, далее по аналогии играюсь цветом и размером шрифта.
Ставлю размер 1296 пунктов, белого цвета на синем фоне.
Как и предполагалось, этот размер оказался слишком большим.
На примере вы видите пару букв от этого текста.
Теперь пробую играть в обратную, напечатать что-то маленьким шрифтом.
Ставлю размер 12 пунктов, черного цвета на синем фоне.
Как и предполагалось, этот размер оказался слишком маленьким. Но человеку с острым зрением разобрать текст будет вполне по силам.
А теперь вопрос к автору проблемы, указанной в начале выпуска. У Вас получилось данное упражнение? Если все получилось также, как у меня, значит, проблема в параметрах файла, на который Вы пытаетесь поставить текст. Надо смотреть конкретно этот файл. Наверняка, у него какие-то хитровымученные параметры: нестандартное разрешение или еще что-то в этом роде.
Для быстрого понимания и самостоятельного решения всех проблем с графикой настоятельно рекомендую:
26 маленьких бесплатных интересных занятий по Фотошопу ::
http://kocby.ru/ph/
... наподобие того, который мы прошли только что.
Спасибо за внимание.
| |
~~~~~ Обратная связь ~~~~~
|
|
У вас есть два способа реагирования на данный выпуск.
На форуме...
"Как сделать популярный сайт" на форуме ::
http://kocby.ru/b/viewforum.php?f=5
Написать лично мне.
Данные для связи на контактной страничке ::
http://kocby.ru/contact.html
Ниже дан мой работающий емейл, но доставка через форму на указанном урле надежнее, ее вероятность является почти 100%.
::::::::::::::::::::::::
::: Vladimir Abramov :::
::: va@sumat.ru ::::::::
::: http://sumat.ru/ :::
::::::::::::::::::::::::
### Конец выпуска.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~





~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
|