Библиотека "jQuery" для "JavaScript".
Если Вы не популярны,
Значит, Вас как бы и не существует...
jQuery - это такая библиотека для JavaScript. А JavaScript - это такой язык, который выполняется непосредственно на рабочей станции пользователя и нужен, прежде всего, для организации всяких красот, выполнения ввода информации в базу данных без перезагрузки странички (технология AJAX) и т.д. Когда я впервые познакомился с работой программ в Интернете, я удивился, что все они работают с перегрузкой страничек. В обычных программах таких эффектов я не видел (взять хотя бы Excel - вводишь данные в ячейки, а страничка не перегружается! Просто фокус какой-то!). Потом как-то привык и уже стал думать, что это такая неизбежная фича веб программирования. Особый фирменный стиль Интернета. И тут появились программы, которые при вводе данных вызывали появление маленького забавного значка, а вовсе не перегрузку странички. Скажу честно, я тогда сразу не понял, да и сейчас не очень понимаю, чем ожидание с просмотром указанного живого значка лучше ожидания с просмотром на перегрузку странички, но...
© Перепечатка разрешается с установкой ссылки на ресурс http://kocby.ru/.
Уважаемые дамы и господа!
В нашем последнем выпуске...
Выпуск 176. Фотошоп - 3 экшена. ::
http://kocby.ru/post/webmaster/text/issue176.html
Мы рассмотрели на практике, как работают 3, наиболее красивых и полезных экшена из многих тысяч экшенов Фотошопа, разработанных разными фотошоперами.
Вообще, тема компьютерной графики у нас рассмотрена уже достаточно глубоко и широко, например, кроме уже упомянутого последнего, в выпусках:
175,
174,
173,
164,
160.
Таким образом, я считаю, что мы с вами хорошо подготовились, чтобы делать красивые элегантные картинки для наших популярных сайтов. Если это немного не так, есть какие-то проблемы в этой области - пишите, будем думать, как их решить.
А сегодня наша тема - jQuery. Это такая библиотека для JavaScript. А JavaScript - это такой язык, который выполняется непосредственно на рабочей станции пользователя и нужен, прежде всего, для организации всяких красот, выполнения ввода информации в базу данных без перезагрузки странички (технология AJAX) и т.д.
Когда я впервые познакомился с работой программ в Интернете, я удивился, что все они работают с перегрузкой страничек. В обычных программах таких эффектов я не видел (взять хотя бы Excel - вводишь данные в ячейки, а страничка не перегружается! Просто фокус какой-то!).
Потом как-то привык и уже стал думать, что это такая неизбежная фича веб программирования. Особый фирменный стиль Интернета.
И тут появились программы, которые при вводе данных вызывали появление примерно такого забавного значка:

Что это за чудо такое? А это новая технология веб программирования 21-го века! Ожидание загрузки данных без перегрузки странички!
Скажу честно, я тогда сразу не понял, да и сейчас не очень понимаю, чем ожидание с просмотром указанного живого значка лучше ожидания с просмотром на перегрузку странички, но...
Начальство и народ сказали: любо! Значит, надо нам с вами осваивать новую технологию, тем более, что значок, правда, очень красивый. Стильный.
Осваивать будем, как всегда, медленно, тщательно, пошагово, уделяя внимание всякой мелочи.
Для начала настоятельно рекомендую хотя бы бегло просмотреть выпуск:
154, в нем рассматривается на примере FireFox и IE, как настроить, включить-выключить выполнение Джава Скриптов в данных браузерах.
Теперь пробуем выполнить самую простую программку с использованием библиотеки jquery, версии 1.5.
Текст этот программки такой:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery demo</title>
</head>
<body>
<a href="http://jquery.com/">jQuery</a>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("a").click(function(event){
alert("As you can see, the link no longer took you to jquery.com");
event.preventDefault();
});
});
</script>
</body>
</html>
А выполнить ее можно, нажав сюда:
http://kocby.ru/post/webmaster/jquery/test01/
У вас должно открыться вот такое окно с программой:

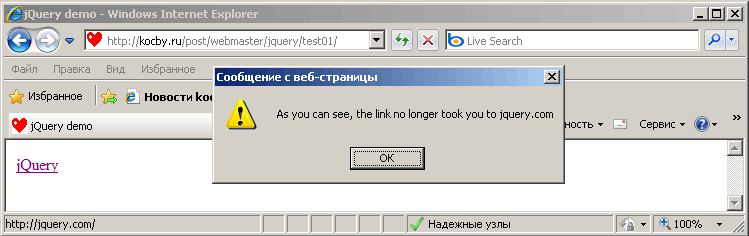
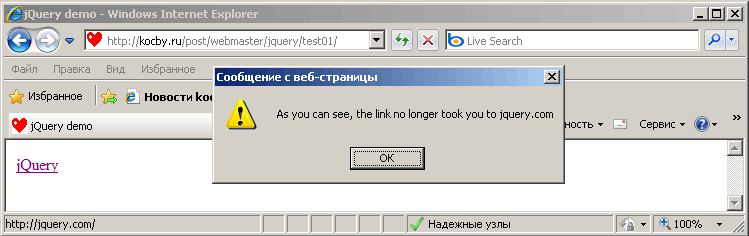
А суть программы простая и очень глубокая. Если вы в ней кликните единственную имеющуюся там ссылку "jQuery" (а там больше ничего и нет), то если у вас нормально работает JavaScript в целом и библиотечка jQuery в частности, то результат должен быть таким:

Если результат оказался другим, то надо думать... Что-то у вас в компьютере не так для работы JavaScript + jQuery.
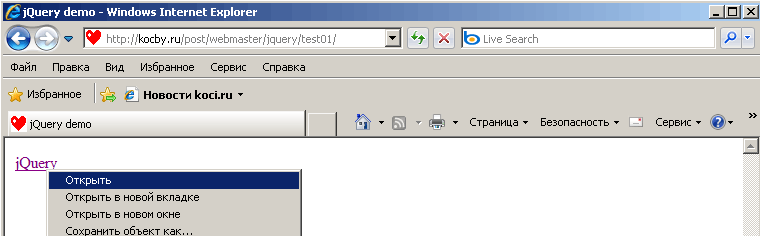
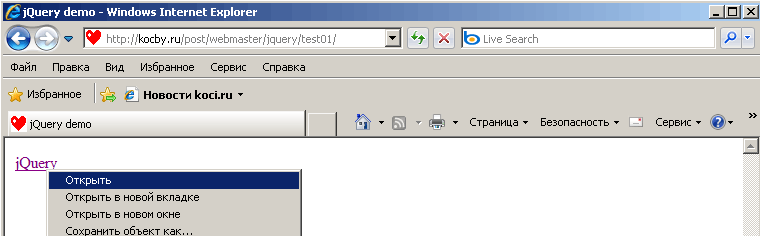
Пример чисто тестовый, учебный. Примененная в нем "защита клика от дурака" легко обходится кликом правой кнопки мыши:

После правого клика мыши выбираете любой из пунктов меню:
"Открыть"
"Открыть в новой вкладке"
"Открыть в новом окне"
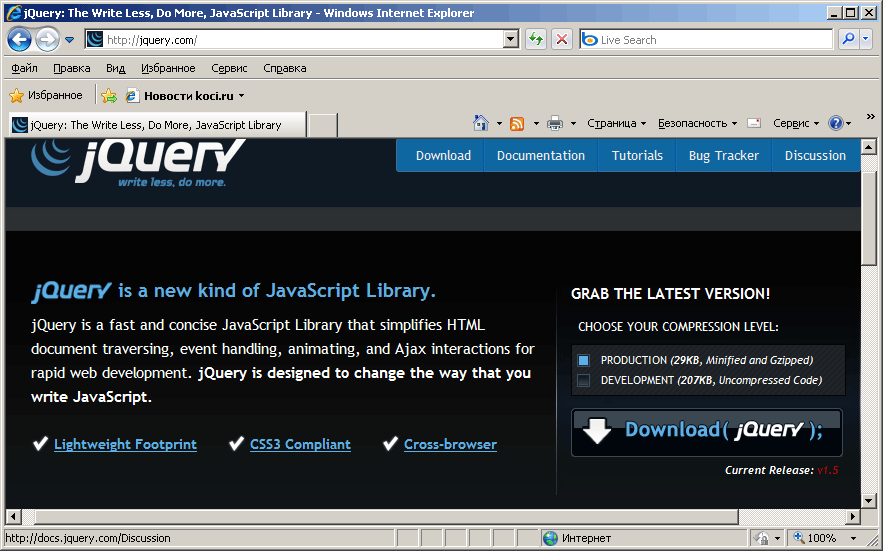
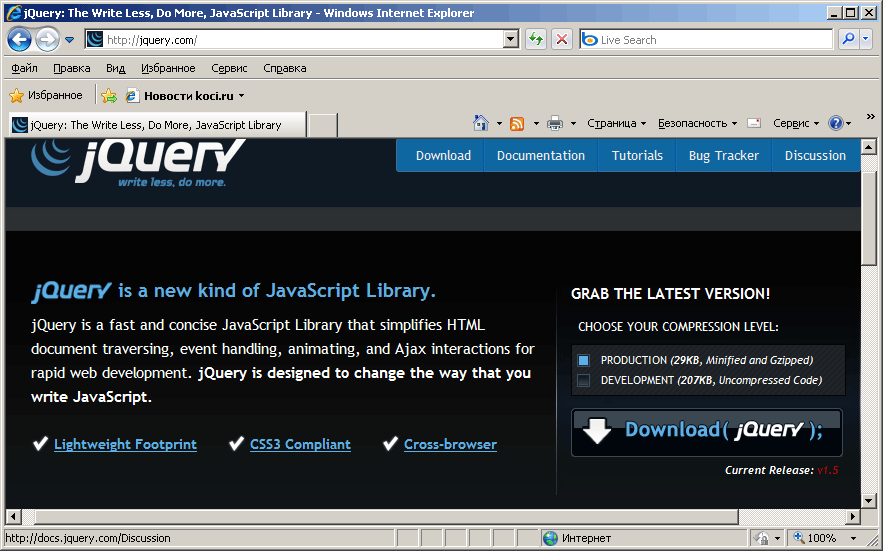
В результате мы попадаем на основной сайт, который поддерживает библиотеку "jQuery":

Именно здесь, прежде всего, и надо черпать библиотеки и знания, касающиеся "jQuery".
Прежде всего, последуем призыву и сделаем следующее.
Grab the latest version!
Choose your compression level:
jquery-1.5.min.js Production (29KB, Minified and Gzipped)
jquery-1.5.js Development (207KB, Uncompressed Code)
Хватайте свежайшую версию!
Выбирайте степень упаковки-сжатия:
jquery-1.5.min.js Для конечных пользователей (29KB, Минимизированная и Гзипованная)
jquery-1.5.js Для разработчиков-программеров (207KB, Код без упаковки)
На самом деле версия Production (Для конечных пользователей) была всего лишь Minified (Минимизированная), но не была Gzipped (Гзипованная), но это не так уж и важно. При современных скоростях Интернета, что 29KB, что 84KB, суть одна и та же - практически мгновенная загрузка.
Скачал обе версии библиотеки и положил сюда:
kocby.ru/post/webmaster/jquery/lib/jquery-1.5.min.js - версия Production (Для конечных пользователей)
kocby.ru/post/webmaster/jquery/lib/jquery-1.5.js - версия Development (Для разработчиков-программеров)
И по аналогии с тестом номер 1, сделал еще пару тестов-клонов:
http://kocby.ru/post/webmaster/jquery/test02/
http://kocby.ru/post/webmaster/jquery/test03/
Отличия от теста номер 1 заключаются в том, что теперь библиотеки подтягиваются непосредственно с сайта kocby.ru (тест 02 работает с библиотекой jquery-1.5.min.js, тест 03 работает с библиотекой jquery-1.5.js).
Кроме того, в обоих тестах 02 и 03 сделал язык страничек русским путем html lang="ru" и попробовал использовать русский текст.
Попробуйте повторить все указанные шаги на своем сайте и на следующем занятии пойдем дальше.
Вот и все на сегодня. Да, чуть не забыл. Приглашаю всех желающих стать успешным самому и сделать более успешной систему Матрица путем участия в ее бета тестировании. Кстати, по состоянию на сейчас Матрицу мучают: 200 альфа тестеров и 281 бета тестер. Что же касается текущей темы: jquery не используется (пока?) в Матрице вообще, а сам JavaScript используется крайне осторожно. Каждая страничка испытывается при включенном и выключенном JavaScript - и только при обоих положительных результатах выставляется для тестирования альфа и бета тестерам.
Спасибо за внимание.
| |
~~~~~ Обратная связь ~~~~~
|
|
У вас есть два способа реагирования на данный выпуск.
На форуме...
"Как сделать популярный сайт" на форуме ::
http://kocby.ru/b/viewforum.php?f=5
Написать лично мне.
Данные для связи на контактной страничке ::
http://kocby.ru/contact.html
Ниже дан мой работающий емейл, но доставка через форму на указанном урле надежнее, ее вероятность является почти 100%.
::::::::::::::::::::::::
::: Vladimir Abramov :::
::: va@sumat.ru ::::::::
::: http://sumat.ru/ :::
::::::::::::::::::::::::
### Конец выпуска.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~





~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
|