Курс составлен по мотивам замечательных видеокурсов Евгения Попова.

Компьютер пользователя через провайдера (специальная компания, предоставляющая услуги доступ в Интернет) обращается к серверу ДНС (DNS): "загрузите мне плиз страничку HTML по доменному имени sitename.ru (или даже имясайта.рф). DNS сервер соображает: "ага, это на сервере с адресом 112.77.66.101 - эй, сервер 112.77.66.101, можешь передать страничку sitename.ru?"
И если сервер в рабочем состоянии, то передача состоится. Если нет - тогда нет. Пользователь получит сообщение об ошибке (например, сообщение 404 об отсутствии странички или другое сообщение).
К тому же усложняет ситуацию фактор времени.
Я создал эту страничку:
19:17:07
Вы изучаете эту страничку:
**:**:**
Когда я создавал эту страничку, то вроде как самое правильное мнение было такое - вся правда в версии HTML 5.
Но ведь с момента создания странички прошло... сейчас подсчитаю...
** лет, ** месяцев, ** дней, ** часов, ** минут, ** секунд...
... и за это время могло кое-что измениться.
В значительной степени снижает значимость фактора времени лабораторные работы ниже. Они позволяет вам получать быстро самые актуальные данные о текущей ситуации с версией HTML и о других важных вещах.
Ну, а на версии HTML 5 создана данная страничка, этой версии мы будем держаться в основном и далее.
<!DOCTYPE html> <!-- Строчка выше показывает, что мы имеем дело с версией HTML 5 //-->
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!-- Строчка выше показывает, что мы имеем дело с версией HTML 4.01 //-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!-- А здесь версия XHTML 1.0 Strict //-->
Если же у вас больше практических потребностей побыстрее что-то сделать реальное и полезное, то тему изучения версий HTML на этом советую завершить. Теперь, если вы столкнетесь помимо наиболее актуальной версии HTML 5 с менее популярными HTML 4.01 и XHTML 1.0 Strict, а может и какими-то другими, то это вас никак не напугает.
В своей же практике будет логичным держаться версии HTML 5.
Обратите внимание, что хотели мы этого или нет, но на данном мини уроке мы изучили пару тегов HTML:
- DOCTYPE
- <!-- комментарий //-->
Лабораторная работа 1 :: какие теги DOCTYPE используются сегодня
Теперь перейдем к интересной практической лабораторной работе.Используя функционал, давайте, посмотрим, какие сегодня теги DOCTYPE используют разные сайты в Интернете (и, кстати, используют ли их вообще). Протестируйте всем известные популярные ресурсы, а также домашние странички своих знакомых.
Примеры для теста:
- http://yandex.ru/
- http://gmail.com/
- http://gmail.com/about.html
- http://mail.ru/
- http://pupkin.ru/
- http://kocby.ru/post/webmaster/html/article_003.html
- http://kocby.ru/post/webmaster/html/article_030-html5.html
- http://kocby.ru/post/webmaster/html/article_030-xhtml.html
По результатам этой лабораторной работы сделайте выводы: какие теги DOCTYPE сегодня используют авторитетные ресурсы, а какие - малоизвестные.
http://usa2017.com/
или адрес странички в формате
http://kocby.ru/post/webmaster/html/html_page_template.html
и нажмите кнопку Запустить! для проведения анализа...
Плохая новость: без CSS все странички получаются совсем некрасивыми и неудобными.
Сразу три хорошие новости:
- Отсутствие стиля - это тоже стиль. Причем стиль дерзкий и вызывающий.
- Все браузеры имеют некую встроенную систему стилей по умолчанию.
- Технологию CSS можно изучить после изучения HTML. Это будет логичным вторым шагом в постижении веб мастерства.
Основные причины сделать это:
- В редакторе Notepad++ гораздо удобнее работать, чем во встроенных в Windows редакторов Notepad (Блокнот), Wordpad и других.
- Редактор Notepad++ является бесплатным программным продуктом.
- Редактор Notepad++ является лучшим среди бесплатных редакторов.
- Редактор Notepad++ вполне качественно русифицирован.
- Редактор Notepad++ позволяет работать в разных кодировках, в т.ч. и в нужной нам UTF-8 (без BOM).
На этом сайте вы можете получить все необходимую информацию, в т.ч. по скачиванию свежих дистрибутивов, русификации и т.д.
<!DOCTYPE html> <html dir="ltr" lang="ru-RU"> <head> <meta charset="UTF-8" /> <title>Типовой шаблон странички</title> </head> <body> <!-- Между тегами <body> и </body> размещается контент странички. //--> </body> </html>
Хотя изумляться тут нечему. На нашей первой страничке html_page_template.html нет ни одного тега для вывода информации для пользователя в окно браузера. Есть только служебные теги и тег комментария, который служит для удобства программиста, а не пользователя.
Отметим такой важный момент. В каждой папке (в терминах Windows) или директории (в терминах UNIX) может быть несколько файлов html или htm. Общий вызов html файла имеет такой формат:
http://kocby.ru/post/webmaster/html/html_page_template.html 123456789012345678901234567890123456789012345678901234567890 000000000100000000020000000003000000000400000000050000000006 Позиции: 01-07 - протокол, в нашем случае http 08-16 - имя сайта, в нашем случае kocby.ru 17-36 - путь к нашему файлу, в нашем случае /post/webmaster/html/ 37-59 - имя файла с расширением, в нашем случае html_page_template.html
Их можно вызывать двумя способами:
http://kocby.ru/post/webmaster/html/index.html
http://kocby.ru/post/webmaster/html/
Проведем разбор каждого тега.
<!DOCTYPE html> - тип документа, в нашем случае HTML 5. Необходим для того, чтобы браузер понимал в соответствии с каким стандартом следует отображать данную страничку.
<html dir="ltr" lang="ru-RU"> - указание браузеру, что начинается документ html, причем направление ltr (Left To Right, сЛева НаПраво), язык документа русский. Тег парный, т.е. должен иметь соответствующий закрывающий тег ниже. Тег html является контейнером. Весь контент странички должен находиться внутри этого контейнера.
<head> - указание браузеру, что начинается область head (голова). В этой области размещаются служебные теги.
<meta charset="UTF-8" /> - Тег meta есть многофунциональный тег. В данном случае он определяет charset(кодировку) как UTF-8. Теги meta обычно являются одинарными (самозакрывающимися).
<title> - Тег title (заголовок) дает указание браузеру, какой текст следует выводить в верхнюю левую область браузера, а также на вкладке.
</title> - указание браузеру, что Тег title (заголовок) заканчивается.
</head> - указание браузеру, что область head заканчивается.
<body> - указание браузеру, что начинается область body.
... область body ...
</body> - указание браузеру, что область body заканчивается.
</html> - указание браузеру, что документ html заканчивается.
 Обратите внимание, что кодировка самой странички должна быть UTF-8 (без BOM).
Обратите внимание, что кодировка самой странички должна быть UTF-8 (без BOM).
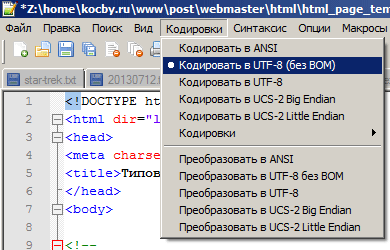
Проверить, какая текущая кодировка у файла можно нажатием клавиш:
Кодировки →
И теперь убедиться, что текущей кодировкой является именно →
UTF-8 (без BOM)
... а не какая-либо другая!
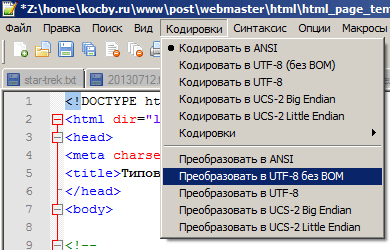
 Если кодировка отличается от UTF-8 (без BOM),
Если кодировка отличается от UTF-8 (без BOM),
Например, ANSI...
то ее можно перевести в нужную кодировку путем нажатия клавиш:
Кодировки →
преобразовать в UTF-8 (без BOM) →
Сохранить (дискетка).
Файл должен преобразоваться в кодировку UTF-8 (без BOM).
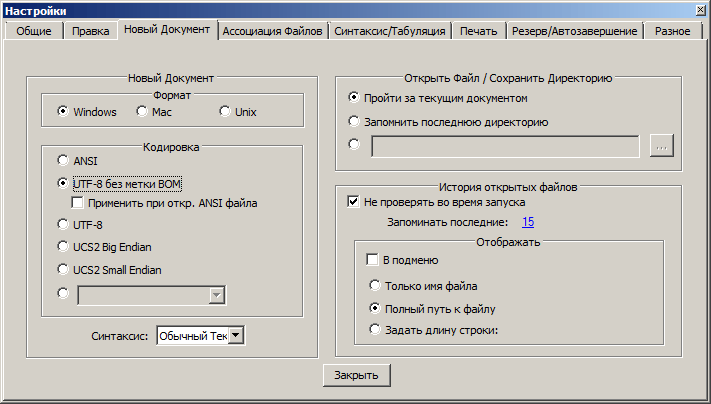
Вообще, хорошей идеей будет настроить Notepad++ так, чтобы он новые файлы создавал в кодировке UTF-8 (без BOM).
Этого можно добиться нажатием клавиш:
Опции →
Настройки... →
Новый документ →
Поставить галку UTF-8 без метки BOM и нажать кнопку Закрыть.

article.txt
article.html
Вы видим, что хотя сам файл хорошо отформатирован для формата txt, но если его смотреть через браузер в формате html, получается что-то не то...
Браузер игнорирует пробелы и отступы (точнее говоря, он группу пробелов и отступов превращает в один простой пробел).
Браузер интересуют теги только теги. Вот некоторые теги и требуется добавить, чтобы документ html был красиво отформатирован.
<!DOCTYPE html> <html dir="ltr" lang="ru-RU"> <head> <meta charset="UTF-8" /> <title>Страничка после урока 3, внедрение тегов <p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6></title> </head> <body> <!-- Между тегами <body> и </body> размещается контент странички. //--> <h1>How To Avoid Wasting Your Most Valuable Online Asset - TIME!</h1> <h2>Как Перестать Тратить Наиболее Важный и Ценный Ресурс в Интернете - ВРЕМЯ!</h2> <p>If you're involved in an internet marketing business, then you've probably already come face-to-face with your #1 enemy - "Time Wasting".</p> <p>Если вы вовлечены в бизнес, связанный с Интернетом, тогда, возможно, вы столкнулись лицу к лицу с вашим главным врагом, имя которого - "Пустая Трата Времени".</p> <p>What you need to know is that "Time Is Money". And this applies even more to the online world, than in regular business.</p> <p>Вы должны знать, что "Время - Деньги". И это правило еще больше соответствует деятельности в Интернете, чем в обычном бизнесе.</p> <p>You see, anyone can become an online entrepreneur. It doesn't involve start-up capital or expensive equipment to start. A low grade PC and a net connection is all you need.</p> <p>Вы видите, любой может стать интернет-предпринимателем. Это не требует большого стартового капитала или какого-то сложного оборудования. Слабенький персональный компьютер и выход в Интернет - вот и все, что вам нужно.</p> <p>And since cash isn't really a barrier, time-management has become all the more critical. Your challenge for success is simply to get more done - in less time.</p> <p>И так как деньги не являются критичным фактором, управление временем (тайм менеджмент) становится наиболее важным моментом. Ваш шанс на успех определяется простым правилом: делай больше и делай быстрее.</p> <p>So what are the greatest online time wasters and what can you do to avoid them?</p> <p>Итак, какие же величайшие растратчики времени в Интернете и что вы можете сделать, чтобы избежать их?</p> <p>1. Retyping the same old thing time and time again.</p> <p>2. Failing to manage your email effectively.</p> <p>3. Getting sucked into pointless forum discussions.</p> <p>4. Failing to set a goal, before you switch the computer on.</p> <p>1. Перепечатывать одно и тоже много-много раз, снова и снова.</p> <p>2. Неумение эффективно управлять своей электронной почтой.</p> <p>3. Вовлекаться в бесцельные дискуссии на форумах.</p> <p>4. Неумение ставить себе цель еще до включения компьютера.</p> <h3>Retyping the same old thing time and time again.</h3> <p>------------------------------------------------</p> <h3>Перепечатывать одно и тоже много-много раз, снова и снова.</h3> <p>------------------------------------------------</p> <p>This sounds simple. But stop and think how many times you retype the same old simple information.</p> <p>Звучит просто. Но остановитесь и подумайте, сколько раз вы перепечатываете одну и ту же старую простую информацию.</p> <p>Most people have cottoned on to automating their email signature, but you can go far beyond that when it comes to communicating words quickly.</p> <p>Многие люди продвинулись до того, что установили автоматическую подпись в своих емейлах, но вы можете пойти дальше, чтобы выдавать стандартные фразы быстро.</p> <p>Get yourself a clickboard or shortcut extender. This will enable you to write much faster and prevent you from ever having to type the same thing twice.</p> <p>Установите себе программный стенограф. Он позволит вам писать намного быстрее и избавит вас от необходимости печатать дважды одно и тоже.</p> <p>I use this utility http://www.howtocorp.com/typepilot , but there are lots of other useful typing assistant utilities available.</p> <p>Я использую вот эту утилиту: http://www.howtocorp.com/typepilot, но в Интернете много и других полезных примочек для быстрой печати.</p> <h3>Failing to manage your email effectively.</h3> <p>-----------------------------------------</p> <h3>Неумение эффективно управлять своей электронной почтой.</h3> <p>-----------------------------------------</p> <p>I know, there's so much spam flying around, but you should be attempting to win this war with a few weapons of your own installed on your computer.</p> <p>Я знаю, много разного спама попадает в наши ящики, но вы должны пытаться выиграть эту войну, используя некоторые виды оружия, установленные на ваш компьютер.</p> <p>i. Make sure you have a working piece of anti-spam software set up. Whilst sometimes the wrong messages will get trapped, the best software will still remove 98% of the emails that you don't want. Make sure they are filtered into a junk email file, so you can manually sift through them afterwards and pull back any that have been incorrectly assumed to be unwanted.</p> <p>i. Убедитесь, что вы установили хорошее действующие антиспамерское программное обеспечение. Хотя бывает иногда, что хорошие письма попадают под удар антиспамерского софта, все-таки, с другой стороны, хороший софт убивает 98% нежелательных писем. Убедитесь, что эти плохие письма фильтруются в определенную папку, чтобы, в случае чего, можно было восстановить нужное письмо, по ошибке определенное, как спам.</p> <p>ii. Set up folders in your inbox and get yourself properly organized. I keep a folder for SALES, another one for FEEDBACK and others for JOINT VENTURES + many more.</p> <p>ii. Установите папки в вашем почтовом ящике и самоорганизуйтесь правильным образом. Я, например, имею папку ПРОДАЖИ (SALES), другая папка у меня для ОТКЛИКОВ (FEEDBACK), есть папка JOINT VENTURES (СОТРУДНИЧЕСТВО) + много других...</p> <p>-----</p> <h4>Примечание. Это отрывок текста на смеси английского и русского языка есть просто случайный пример для изучения языка HTML.</h4> <h5>Подробнее: http://kocby.ru/post/webmaster/html/<h5> <p>-----</p> <h6>----- конец странички -----<h6> </body> </html>
Рассмотрим теги:
<p> - название этот тег берет от слова параграф. Тег является парным, закрывается область тега - </p>
<h1> - название этот тег берет от слова header(хидер, заголовок). Тег является парным, закрывается область тега - </h1>
Тег <h1> имеет несколько братьев: <h2>, <h3>, <h4>, <h5>, <h6>
Тег <h1> дает самый большой размер
Тег <h2> дает размер немного меньше, чем <h1>
Тег <h3> дает размер для своего содержимого немного меньше, чем <h2>
Тег <h4> дает размер немного меньше, чем <h3>
Тег <h5> дает размер немного меньше, чем <h4>
Тег <h6> дает самый маленький размер, немного меньше, чем <h5>
После внедрения тегов <p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6> наша тестовая страничка приняла вот такой вид:
article_003.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_003.zip ← скачайте пример, чтобы установить на свой сайт...
- Упорядоченные списки <ol>
- Неупорядоченные списки
- Список определений
- Упорядоченные списки
- Неупорядоченные списки <ul>
- Список определений
- Упорядоченные списки
- Этот вид списков автоматические дает номера (по умолчанию арабские цифры) своим элементам
- Неупорядоченные списки
- Этот вид списков перед своими элементами дает одинаковые символы (по умолчанию большие жирные точки)
- Список определений <dl>
- Этот вид списков характеризуется тем, что каждый элемент состоит из двух частей: термина и описания
<ol> <li>Retyping the same old thing time and time again.</li> <li>Failing to manage your email effectively.</li> <li>Getting sucked into pointless forum discussions.</li> <li>Failing to set a goal, before you switch the computer on.</li> </ol> <ul> <li>Перепечатывать одно и тоже много-много раз, снова и снова.</li> <li>Неумение эффективно управлять своей электронной почтой.</li> <li>Вовлекаться в бесцельные дискуссии на форумах.</li> <li>Неумение ставить себе цель еще до включения компьютера.</li> </ul> <dl> <dt>Retyping the same old thing time and time again.</dt> <dd>Перепечатывать одно и тоже много-много раз, снова и снова.</dd> <dt>Failing to manage your email effectively.</dt> <dd>Неумение эффективно управлять своей электронной почтой.</dd> <dt>Getting sucked into pointless forum discussions.</dt> <dd>Вовлекаться в бесцельные дискуссии на форумах.</dd> <dt>Failing to set a goal, before you switch the computer on.</dt> <dd>Неумение ставить себе цель еще до включения компьютера.</dd> </dl>
Как мы видим, элементы упорядоченных и неупорядоченных списков фиксируются тегами <li>, а элементы списка определений тегами <dt> для терминов и тегами <dd> для описаний.
После внедрения тегов <ol>, <ul>, <dl> наша тестовая страничка приняла вот такой вид:
article_004.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_004.zip ← скачайте пример, чтобы установить на свой сайт...
Различают два типа атрибутов:
- Универсальные
- Специфические
- id
- class
- style
class - один и тот же класс может быть у многих объектов. Один объект может иметь несколько классов. Аналоги из реальной жизни - национальность, пол, профессия и т.д.
style - задает стили отображения данного объекта (в виде параметр: значение параметра;). В данном атрибуте можно задавать несколько стилей, разделяя их знаком ; (точка с запятой).
Теперь дополним нашу тестовую страничку некоторыми атрибутами так, чтобы заголовки выровнялись по центру, фон заголовков слегка выделял их контент и немного по разному на английском и русском языках.
В виде примера специфического атрибута можно отнести атрибут для списков start.
Атрибуты могут иметь пустые значения (например: class="" style="" и т.п.) Но надо заметить, что иногда такой в общем-то правильный и удобный прием может проявить побочные свойства. Например, некорректно использовать id="", т.к. id иметь уникальное значение для конкретного элемента и длина значения должна быть ненулевой.
- Параметра list-style-type нет вообще...
- Вид списка дефолтный (по умолчанию)...
- style="list-style-type:;"
- наш список неупорядоченный (ненумированный) <ul> ...
- пустой параметр style="list-style-type:;"
- имеет тот же эффект...
- style="list-style-type:square;"
- Параметр list-style-type=square;, т.е. квадрат.
- style="list-style-type:circle;"
- Параметр list-style-type=circle;, т.е. круг.
Попробуем полученные знания использовать в нашем тестовом примере. Например, мы хотим, чтобы список по-русски начинался с 11 и выделялся фоном.
<h1 class="" style="text-align: center; background-color: #F0FFFF;">How To Avoid Wasting Your Most Valuable Online Asset - TIME!</h1> <h2 class="" style="text-align: center; background-color: #FFF0FF;">Как Перестать Тратить Наиболее Важный и Ценный Ресурс в Интернете - ВРЕМЯ!</h2> <ol start="11" style="background-color: #FFF0FF;"> <li>Перепечатывать одно и тоже много-много раз, снова и снова.</li> <li>Неумение эффективно управлять своей электронной почтой.</li> <li>Вовлекаться в бесцельные дискуссии на форумах.</li> <li>Неумение ставить себе цель еще до включения компьютера.</li> </ol>
После внедрения указанных выше атрибутов наша тестовая страничка имеет вот такой вид:
article_005.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_005.zip ← скачайте пример, чтобы установить на свой сайт...
Например, на данном сайте все файлы типа html хранятся в папке:
kocby.ru/post/webmaster/html/
А все изображения (графические файлы типа jpg, gif) и пр.) в специальной папке images:
kocby.ru/post/webmaster/html/images/
Все-таки, какой-то небольшой, но порядок, который особенно важно соблюдать, если над сайтом работают несколько человек. Необходимо сделать так, чтобы интуитивно, без документации, было сразу понятно, что где находится.
Разместим картинку на нашей тестовой страничке сразу после заголовка на русском языке, для этого следует использовать тег img и некоторые атрибуты.
<img src="images/alarm.jpg" class="" style="width: 307px; height: 450px; outline: 3px dotted #BBBBBB;" alt="Будильник" title="Будильник, как символ-напоминание, что не надо зря тратить время." />
В данном случае мы используем тег <img />, который является одинарным, в отличии, например, от тегов <p></p>, <h1></h1>, <ul></ul>, которые являются парными.
Для тега <img /> в нашем случае используем следующие атрибуты со следующими параметрами:
- src - единственный обязательный реквизит, указывающий имя файла изображения, вместе с путем к нему: images/alarm.jpg.
- id - пустое значение параметра, приведен для наглядности.
- class - пустое значение параметра, приведен для наглядности.
- style - задает стили отображения рисунка. В данном случае, мы указываем его ширину и высоту: width: 307px; height: 450px; outline: 3px dotted #BBBBBB;. Если для изображения не указывать значения ширины и высоты явным образом, то браузер попытается взять эти значения из самого изображения. Другая (более старая и традиционная) возможность указывать ширину и высоту изображения заключается в использовании отдельных атрибутов width и height для тега img следующим образом: width="307" height="450". Кроме того, с помощью параметра outline мы обвели наше изображение серыми точками для наглядности.
- alt - если браузер не может найти изображения по атрибуту src или если у браузера отключено отображение изображений, то вместо изображения будет выведен данный текст, т.е.: Будильник.
- title - это пояснение к изображению, появляется при наведении мыши на область изображения в виде всплывающей подсказки (так называемый тултип, от английского tooltip), в нашем случае это такой вот текст: Будильник, как символ-напоминание, что не надо зря тратить время..
article_006_1.html
Обратите внимание: несмотря на то, что картинка имеет ширину намного меньшую, чем ширина экрана, браузер отводит для нее все пространство по ширине, размещая последующий контент ниже, а не справа от картинки, где еще есть много пустого места.
Добиться того, чтобы текст ниже обтекал страничку справа или слева можно задавая в атрибуте style следующие параметры:
- float: left; - картинка будет слева, а текст ее будет обтекать справа...
- float: right; - картинка будет справа, а текст ее будет обтекать слева...
И еще с помощью параметра margin: 10px 20px 30px 40px; сделаем так, чтобы было некоторое пустое пространство (шириной 30 точек) между картинкой и текстом (последовательность задания отступов такая: сверху 10px, справа 20px, снизу 30px, слева 40px). Этого же эффекта можно добиться устаревшими атрибутами hspace="40" и vspace="20".
Для наглядности раскрасим фоны английских и русских текстов. Это позволит нам более наглядно представить, как занимают пространство объекты странички и как эти объекты пересекаются между собой.
<img src="images/alarm.jpg" class="" style="width: 307px; height: 450px; outline: 3px dotted #BBBBBB; float: right; margin: 10px 20px 30px 40px;" alt="Будильник" title="Будильник, как символ-напоминание, что не надо зря тратить время." /> <p style="background-color: #F0F0F0;">***** *********** *********** ***** ******** ******** ******** ******** ********* ******* ****** ********** ***** ***** ****** ******* ********* ***** ******** *** ********* ******* ********** ****** ***** ******** *** ********** ****** ****** ********** ******* *********</p>
После внедрения картинки наша тестовая страничка имеет вот такой вид:
article_006.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_006.zip ← скачайте пример, чтобы установить на свой сайт...
Ссылка создается при помощи парного тега <a></a>
- Тег <a></a> - <a>внутри этого тега находится текст ссылки</a>, сама эта ссылка не работает, т.к. отсутствует главный и обязательный реквизит...
- href - Главный и обязательный атрибут ссылки, который указывает, куда следует отправить пользователя при нажатии ссылки.
- target - необязательный атрибут ссылки, который указывает, каким образом будет открыто окно с информацией новой странички. По умолчанию - в том же окне. Если установить значение опции _blank, то будет открыто новое окно или новая вкладка браузера. Этот прием применяется, если, например, вы не хотите, чтобы посетитель покидал страничку, на которой опубликована ссылка. Для сведения: подобный эффект возникает при нажатии SHIFT-клик мыши, даже если атрибут target отсутствует.
- title - уже известный нам универсальный атрибут вызывает пояснение к тегу, появляется при наведении мыши на видимую область тега в виде всплывающей подсказки.
<a href="http://usa2017.com/" target="_blank" title="Ссылка ведет на сайт usa2017.com, будет открыто новое окно.">http://usa2017.com/</a>
На практике получается такая вот ссылка:
http://usa2017.com/
Примечание. Следует применять атрибут target="_blank" крайне осторожно, когда это действительно необходимо, т.к. многих раздражают дополнительные окна, раскрываемые без причин.
Если мы хотим создать ссылку для скачивания, то для этого вместо адреса странички в параметре атрибута href следует указать имя файла для скачивания вместе с путем к нему. При этом можно использовать следующие типы путей: относительные и абсолютные.
- files/time.zip - это пример пути, относительно вызванной странички html. Будет работать только на файлах html, которые находятся в папке одним уровнем выше папки files (т.е. в папке kocby.ru/post/webmaster/html/ в нашем случае)
- /post/webmaster/html/files/time.zip - это пример пути, относительно корневой папки сайта. Будет работать на любой страничке текущего сайта (т.е. сайта kocby.ru).
- http://kocby.ru/post/webmaster/html/files/time.zip - это пример абсолютного пути, будет работать на любом сайте
article_007.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_007.zip ← скачайте пример, чтобы установить на свой сайт...
Для создания таких ссылок необходимо сделать следующие шаги.
- id="header1" - создать данный атрибут с таким значением для кого-либо тега наверху странички.
- href="#header1" - а с таким атрибутом создаем ссылку внизу странички.
Вполне допустима комбинация: переход на другую страничку и сразу же движение к определенному элементу новой странички, т.е. href="article_008.html#header1_rus" - тут сразу перейдем к заголовку на русском языке, а заголовок на английском будет автоматически прокручен.
Для создания ссылок необходимо сделать следующие шаги.
- href="mailto:info@cagaf.com" - при нажатии на такую ссылку будет запущена почтовая программа на компьютере пользователя и создано новое письмо, причем в поле кому будет подставлено строка после слова mailto:.
- href="mailto:info@cagaf.com?Subject=Письмо%20с%20сайта%20cagaf.com" - тоже самое, только еще будет создана тема письма.
- href="mailto:info@cagaf.com?Subject=Письмо%20с%20сайта%20cagaf.com&Body=Добрый%20день!" - тоже самое, только еще будет создано тело письма.
<h1 id="header1" class="" style="text-align: center; background-color: #F0FFFF;">How To Avoid Wasting Your Most Valuable Online Asset - TIME!</h1> <h2 id="header1_rus" class="" style="text-align: center; background-color: #FFF0FF;">Как Перестать Тратить Наиболее Важный и Ценный Ресурс в Интернете - ВРЕМЯ!</h2> ... ... ... <ol> <li title=""><a href="mailto:info@cagaf.com">href="mailto:info@cagaf.com"</a> - при нажатии на такую ссылку будет запущена почтовая программа на компьютере пользователя и создано новое письмо, причем в поле кому будет подставлено строка после слова mailto:.</li> <li title=""><a href="mailto:info@cagaf.com?Subject=Письмо%20с%20сайта%20cagaf.com">href="mailto:info@cagaf.com?Subject=Письмо%20с%20сайта%20cagaf.com"</a> - тоже самое, только еще будет создана тема письма.</li> <li title=""><a href="mailto:info@cagaf.com?Subject=Письмо%20с%20сайта%20cagaf.com&Body=Добрый%20день!">href="mailto:info@cagaf.com?Subject=Письмо%20с%20сайта%20cagaf.com&Body=Добрый%20день!"</a> - тоже самое, только еще будет создано тело письма.</li> </ol> <a href="#header1" style="float: right;" title="Переход на начало странички.">Наверх ↑</a>
article_008.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_008.zip ← скачайте пример, чтобы установить на свой сайт...
Сейчас ситуация кардинально изменилась, таблицы играют важную роль, но используют их только для таких вещей, для которых они и предназначены - для представления табличных данных.
Допустим начальник нам поставил задачу, а художник изобразил эту постановку в виде рисунка (графического файла) следующим образом:

Нам необходимо создать такую же табличку средствами HTML и разместить ее на нашу тестовую страничку.
Пошагово эта задача решается следующим образом:
- Создаем тег <table> - этот тег служит для браузера указанием, что далее идет таблица. В данном теге используем атрибут border="1" (рисуем рамку толщиной 1) и атрибут summary, в котором даем общее описание таблицы (этот атрибут служит для слепых пользователей Интернета, он зачитывает вслух его содержание).
- Создаем тег <caption> - этот тег для создания заголовка таблицы. В нашем случае можно целиком сдублировать текст, который мы создали для атрибута summary тега <table> ранее.
- Создаем тег <tr> (строка) для <th> (заголовки столбцов) - в нашем случае для заголовка столбца <th> "Жиры, Белки, Углеводы" используем атрибут colspan="3", чтобы в данном месте объеденить три столбца в один.
- Создаем 4 тега <tr> (строка) для <td> ячеек с информацией - в нашем случае для предпоследней строки используем атрибут rowspan="2", чтобы объеденить две последние строки в одну.
- Создаем тег </table> - этот тег служит для браузера указанием, что таблица закончилась.
| Дата | Время | Продукт | Место | Жиры, Белки, Углеводы | Деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2011 | 19:00 | Кефир | Москва | 0 | 4 | 2 | 30 |
| 13.12.2011 | 20:00 | Мясо | Уфа | 1 | 3 | 4 | 50 |
| 14.12.2011 | 22:00 | Морковь | Самара | 1 | 2 | 7 | 23 |
| 23:00 | Картофель | Псков | 0 | 2 | 8 | 45 | |
<table border="1" style=""> <caption>Цены на продукты в городах России</caption> <tr style="text-align: center;"><th>Дата</th><th>Время</th><th>Продукт</th><th>Место</th><th colspan="3">Жиры, Белки, Углеводы</th><th>Деньги</th></tr> <tr><td>12.12.2011</td><td>19:00</td><td>Кефир</td><td>Москва</td><td>0</td><td>4</td><td>2</td><td>30</td></tr> <tr><td>13.12.2011</td><td>20:00</td><td>Мясо</td><td>Уфа</td><td>1</td><td>3</td><td>4</td><td>50</td></tr> <tr><td rowspan="2">14.12.2011</td><td>22:00</td><td>Морковь</td><td>Самара</td><td>1</td><td>2</td><td>7</td><td>23</td></tr> <tr> <td>23:00</td><td>Картофель</td><td>Псков</td><td>0</td><td>2</td><td>8</td><td>45</td></tr> </table>
article_009.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_009.zip ← скачайте пример, чтобы установить на свой сайт...
Тем не менее, знать эти атрибуты необходимо, т.к. за долгое время сделано очень много документов с данными атрибуты и есть большая вероятность, что нам придется разбираться с этими документами.
Выполним некоторые пошаговые модернизации с нашей таблицей:
- В атрибут <style> тега <table> добавим свойство width:640px; - таким путем мы добъемся, чтобы ширина нашей таблицы стала равной 640 пикселей (в старом стиле это делал атрибут width="640").
- В атрибут <style> тега <table> добавим свойства margin-left:auto; margin-right:auto; - таким путем мы добъемся, чтобы наша таблица оказалась выровненной по центру (в старом стиле это делал атрибут align="center").
- В тег <table> добавим атрибут padding:2px; - ячейки таблицы увеличатся на 2 пикселя сверху, справа, снизу, слева. Это увеличение заполнится пустым пространством (в старом стиле это делал атрибут cellpadding="2").
- В тег <table> добавим атрибут border-spacing:1px; - появятся расстояния между ячейками таблицы, которые будут равными 1 пикселю (в старом стиле это делал атрибут cellspacing="1").
- В атрибут <style> тега <table> добавим свойства style="text-align:center;" - чтобы информация в ячейках оказалась выровненной по центру (в старом стиле это делал атрибут align="center").
<table border="1" style="width:640px; margin-left:auto; margin-right:auto; padding:2px; border-spacing:1px;"> <caption>Цены на продукты в городах России</caption> <tr style="text-align:center;"><th>Дата</th><th>Время</th><th>Продукт</th><th>Место</th><th colspan="3">Жиры, Белки, Углеводы</th><th>Деньги</th></tr> <tr style="text-align:center;"><td>12.12.2011</td><td>19:00</td><td>Кефир</td><td>Москва</td><td>0</td><td>4</td><td>2</td><td>30</td></tr> <tr style="text-align:center;"><td>13.12.2011</td><td>20:00</td><td>Мясо</td><td>Уфа</td><td>1</td><td>3</td><td>4</td><td>50</td></tr> <tr style="text-align: center;"><td rowspan="2">14.12.2011</td><td>22:00</td><td>Морковь</td><td>Самара</td><td>1</td><td>2</td><td>7</td><td>23</td></tr> <tr style="text-align:center;"> <td>23:00</td><td>Картофель</td><td>Псков</td><td>0</td><td>2</td><td>8</td><td>45</td></tr> </table>
article_010.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_010.zip ← скачайте пример, чтобы установить на свой сайт...
| Старый тег | Описание | Современная альтернатива |
|---|---|---|
| <strong></strong> | Выделяет текст внутри тега жирным шрифтом | <span style="font-weight: bold;"></span> |
| <b></b> | Выделяет текст внутри тега жирным шрифтом (это еще более старая версия, чем <strong>) | <span style="font-weight: bold;"></span> |
| <em></em> | Выделяет текст внутри тега курсивом | <span style="font-style: italic;"></span> |
| <i></i> | Выделяет текст внутри тега курсивом (это еще более старая версия, чем <em>) | <span style="font-style: italic;"></span> |
<p> <strong> Тег strong - выделяет текст внутри тега жирным шрифтом. </strong> </p> <p> <b> Тег b - выделяет текст внутри тега жирным шрифтом (это еще более старая версия, чем strong). </b> </p> <p> <span style="font-weight: bold;"> Атрибут style="font-weight: bold;" - Современная альтернатива для старых тегов strong и b. </span> </p> <p> <em> Тег em - выделяет текст внутри тега курсивом. </em> </p> <p> <i> Тег i - выделяет текст внутри тега курсивом (это еще более старая версия, чем em). </i> </p> <p> <span style="font-style: italic"> Атрибут style="font-style: italic" - Современная альтернатива для старых тегов em и i. </span> </p>
article_011.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_011.zip ← скачайте пример, чтобы установить на свой сайт...

В приведенной выше схеме в роли обработчика событий выступает серверный скрипт formdata.php
Изучение серверных языков выходит за рамки данного курса - изучения языка HTML, который является языком разметки. Но поскольку в данном случае язык HTML тесто пересекается с серверной частью, мы слегка затронем и программирование на PHP, который является серверным языком.
Обработчик событий серверный скрипт formdata.php можно настроить разными способами. Можно сделать так, чтобы информация записывалась в Базу Данных и/или в специальные текстовые файлы, отправлялась на емейл владельцу сайта и т.д.
Для создания формы служит тег <form></form>, который должен иметь следующие атрибуты:
- action="formdata.php" - атрибут action определяет обработчик событий, в нашем случае это серверный скрипт formdata.php.
- method="POST" - атрибут method определяет способ передачи информации на сервер. Может принимать значения GET (более наглядный, т.к. передает данные через командную строку) или POST (менее глючный при работе с русскими символами и/или при передачи больших объемов данных).
- name="form1" - атрибут name задает имя формы, что позволит нам не путать данные этой формы с данными других форм.
<form action="formdata.php" method="POST" name="form1"> </form>
Наша тестовая страничка после данного урока:
article_012.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_012.zip ← скачайте пример, чтобы установить на свой сайт...
- type="text" - атрибут type определяет, будет ли вводимая информация отображаться в открытом виде (значение text) или будет отображаться звездочками * (значение password).
- name="name1" - атрибут name назначает имя для данного поля формы.
- size="32" - атрибут size определяет ширину поля ввода (в символах).
- maxlength="6" - атрибут maxlength определяет максимальное количество символов, которое разрешается ввести в данное поле.
Напишем теперь коды для установки на тестовую страничку:
<form action="formdata.php" method="POST" name="form1"> <p><label>Имя (макс 32 символа): <input type="text" name="name1" size="32" maxlength="32" /></label></p> <p><label>Пароль (макс 6 символов): <input type="password" name="pas1" size="10" maxlength="6" /></label></p> </form>
article_013.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_013.zip ← скачайте пример, чтобы установить на свой сайт...
Функционал радио кнопок обеспечивает тег <input />, также как и для текстов и паролей, при этом есть следующие особенности:
- type="radio" - атрибут type должен иметь значение radio, именно это и определяет, что мы имеем дело с радио кнопками.
- name="time1" - атрибут name должен иметь одинаковое значение для всех объектов группы, т.е. в данном случае это имя группы кнопок, а не одной кнопки.
- value="yes" - атрибут value определяет, что будет передано, если выбрана данная радио кнопка, значения для радио кнопок одной группы должны быть разными.
- checked="checked" - атрибут checked определяет, какая радиокнопка выбрана изначально. Вместо несколько тавтологичного выражения checked="checked" можно писать в старом стиле просто checked, но мы стараемся придерживаться современных правил.
А вот описание всей группы кнопок должно быть вынесено за пределы первого тега <label> для радиокнопки и должно находиться перед первой радиокнопкой.
Напишем теперь коды для установки на тестовую страничку:
<form action="formdata.php" method="POST" name="form1"> <p><label>Имя (макс 32 символа): <input type="text" name="name1" size="32" maxlength="32" /></label></p> <p><label>Пароль (макс 6 символов): <input type="password" name="pas1" size="10" maxlength="6" /></label></p> <p>Любите ли Вы экономить время? ::::: <label>Да<input type="radio" name="time1" value="yes" checked="checked" /></label> ... или ... <label>Нет<input type="radio" name="time1" value="no" /></label> </p> </form>
article_014.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_014.zip ← скачайте пример, чтобы установить на свой сайт...
Функционал чекбоксов обеспечивает тег <input />, также как и для радиокнопок, при этом есть следующие особенности:
- type="checkbox" - атрибут type должен иметь значение checkbox, именно это и определяет, что мы имеем дело с чекбоксами.
- name="ez", name="hr", name="sv" - атрибут name должен иметь разные значения для всех объектов группы, т.е. в данном случае это уникальные имена для каждого чекбокса в группе.
- value="" - атрибут value в данном случае необязателен, его можно опустить или сделать пустым.
- checked="checked" - атрибут checked определяет, какой чекбокс изначально выбран, т.е. в активном состоянии.
А вот описание всей группы чекбоксов должно быть вынесено за пределы первого тега <label> и должно находиться перед первым чекбоксом.
Напишем теперь коды для установки на тестовую страничку:
<p>Какими инструментами для экономии времени Вы пользуетесь?</p> <p> <label><input type="checkbox" name="ez" value="" />Ежедневник</label> <label><input type="checkbox" name="hr" value="" checked="checked" />Хронометраж</label> <label><input type="checkbox" name="sv" value="" />Свои наработки</label> </p>
article_015.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_015.zip ← скачайте пример, чтобы установить на свой сайт...
Основное отличие от списков заключается в том, что пользователю дается возможность выбора значения, которое далее, после отправки формы, будет передано обработчику.
Каждый элемент для выбора заключается в теги <option></option>.
Особенности данного функционала следующие:
- type отсутствует - атрибут type у тега <select> отсутствует. Тег <select> сам по себе определяет, что это выбор из нескольких элементов.
- name="sleep" - атрибут name должен быть у тега <select>. Этот атрибут определяет имя переменной, которое будет передано обработчику.
- checked="checked" - атрибут checked определяет, какой <option> изначально выбран.
- value="9" - атрибут value в данном случае необязателен, его можно использовать для тега <option>. Тонкость здесь такая: если атрибут value используется и выбран данный <option>, то переменной name тега <select> будет присвоено значение атрибута value. А если атрибута value нет и выбран данный <option>, то переменной name тега <select> будет присвоено значение, которое расположено <option>между тегами</option>.
- size="5" - атрибут size тега <select> определяет, сколько элементов <option> следует одновременно показывать пользователю. Если атрибута size нет, будет показан 1 элемент.
- multiple="multiple" - атрибут multiple тега <select> определяет, что возможен выбор нескольких элементов <option> одновременно. Выбор осуществляется выделением отдельных элементов при нажатии CTRL-левая кнопка мыши, или группы элементов при нажатии SHIFT-левая кнопка мыши.
<p>Сколько часов в день Вы спите?</p> <p> <select name="sleep" size="5" multiple="multiple"> <option>5</option> <option>6</option> <option>7</option> <option selected="selected">8</option> <option value="9">8+</option> </select> </p>
article_016.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_016.zip ← скачайте пример, чтобы установить на свой сайт...
Все остальное в теге <textarea></textarea> проще понять и запомнить.
Особенности данного функционала следующие:
- name="text" - атрибут name должен быть у тега <textarea>. Этот атрибут определяет имя переменной, которое будет передано обработчику.
- id="text" - атрибут id в данном случае мы будем использовать, чтобы определить в соответствующем теге <p></p> описание для нашей текстовой области с помощью конструкции <label for="text">. При клики пользователя на текст между тегами <label for="text"></label> будет активирована наша текстовая область.
- cols="72" - атрибут cols в текстовой области <textarea> определяет количество колонок.
- rows="8" - атрибут rows в текстовой области <textarea> определяет количество строк.
<p><label for="text">Поделитесь своими наработками в экономии времени:</label></p> <p><textarea name="text" id="text" cols="72" rows="8">Тестовый текст...</textarea></p>
article_017.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_017.zip ← скачайте пример, чтобы установить на свой сайт...
- type="reset" - Кнопка сброса информации. При ее нажатии происходит сброс информации во всех полях формы в первоначальное состояние. Надпись на кнопке создается с помощью атрибута value, если атрибут value отсутствует то на кнопке будет дефолтная запись Сброс.
- type="submit" - Кнопка отправки информации. При ее нажатии происходит отправка информации в обработчик, который задан в атрибуте action="formdata.php" тега <form>. Надпись на кнопке создается с помощью атрибута value, если атрибут value отсутствует то на кнопке будет дефолтная запись Отправить запрос.
- type="image" - Кнопка отправки информации графическая. При ее нажатии происходит отправка информации в обработчик, который задан в атрибуте action="formdata.php" тега <form>. Необходим атрибут src="images/ibutton.png", который указывает, где находится графический файл для данной кнопки. Если путь к графическому файлу указан неверно, то вместо кнопки будет отображен текст из атрибута value, если атрибут value отсутствует то будет отображена дефолтная запись Отправить запрос.
- type="button" - Кнопка простая. По умолчанию при ее нажатии ничего не происходит. Функционал задается программным путем (Javascript). Надпись на кнопке создается с помощью атрибута value, если атрибут value отсутствует то на кнопке не будет никакой надписи. Данную кнопку можно использовать вне формы.
Напишем теперь коды для установки на тестовую страничку:
<p><input type="reset" name="reset" value="Сброс..." /><input type="submit" name="submit" value="Отправить!"/></p> <p><input type="image" src="images/ibutton.png" name="imageButton" value="Кнопка Графическая" /></p> <p><input type="button" name="button" value="Кнопка. Просто кнопка." /></p>
article_018.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_018.zip ← скачайте пример, чтобы установить на свой сайт...
Потренируйтесь теперь понажимать разные типы кнопок на тестовой страничке. Обратите внимание, что нажатия кнопок type="submit" и type="image" вызывают ошибки. Это объясняется тем, что мы прописали в форму обработчик запроса, но никак его пока еще не подготовили и не настроили.
При этом следует соблюдать следующие правила:
- <fieldset></fieldset> - тег fieldset является парным. Тегом <fieldset> начинается группа полей, тегом </fieldset> заканчивается.
- <legend></legend> - тег legend является парным. Внутри тегов <fieldset></fieldset> содержится краткое описание группы полей, легенда. Пара <fieldset></fieldset> является единственной для каждого fieldset и располагается сразу за открывающим группу полей тегом <fieldset>
Напишем теперь коды для установки на тестовую страничку:
<fieldset style="width: 50%; background-color: #F0F9F9;"> <legend style="background-color: #D0D9D9; color: #909999; font-weight:bold;">Ввод личных данных</legend> <!-- далее идут поля данного fieldset //--> </fieldset> ... <fieldset style="width: 50%; background-color: #F0F0F0;"> <legend style="background-color: #D0D0D0; color: #909090; font-weight:bold;">Вопросы</legend> <!-- далее идут поля данного fieldset //--> </fieldset>
article_019.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_019.zip ← скачайте пример, чтобы установить на свой сайт...
Атрибут disabled="disabled" (или просто disabled) используется, когда пользователю показывают, что какая-то опция есть, но выбрать в данный момент ее пользователь не может (например, для рекламных целей).
Атрибут readonly="readonly" (или просто readonly) используется, например, в теге <textarea></textarea>, когда необходимо предоставить информацию для чтения и копирования, но нельзя давать возможности корректировки.
Напишем теперь коды для установки на тестовую страничку:
<p>Любите ли вы жизнь? (checkbox disabled)</p> <p> <label><input type="checkbox" name="life1" value="" checked="checked" disabled="disabled" />Да, конечно...</label> </p> <p>Любите ли вы жизнь? (radio disabled)</p> <p> <label>Да<input type="radio" name="life2" value="yes" checked="checked" /></label> ... или ... <label>Нет<input type="radio" name="life2" value="no" disabled="disabled" /></label> </p> ... <p><textarea name="text" id="text" cols="72" rows="8" readonly="readonly">readonly (только для чтения)</textarea></p>
article_020.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_020.zip ← скачайте пример, чтобы установить на свой сайт...
Изучение серверных языков вообще и языка php в частности выходит за рамки данного курса, но поскольку по теме обработки форм технологии рабочих станций (персональных компьютеров) и серверов сильно пересекаются и зависят друг от друга, мы слегка коснемся программирования на php и даже сделаем несколько маленьких, но вполне работоспособных программ на php.
Изучив и освоив эти программки, мы большими профи в серверном программировании не станем, но первоначальные сведения, первый толчок к более глубокому погружению получим.
Основы технологии php следующие:
- *.php - обычно программы на php находятся в файлах с расширением php. Данное расширение есть приказ хостингу: данный файл нельзя отдавать пользовтелю в том виде как он есть (например, как в случае с файлами с расширением html или htm), а следует предварительно обработать через специальный препроцессор. После компиляции препроцессором из php получается специальный байт-код, файл, который тоже не отдается пользователю, а служит для внутренних служебных целей. Если во время компиляции обнаружена ошибка, то процесс компиляции прерывается и пользователю через браузер выдается сообщение об ошибке. Если процесс компиляции завершился ок, то формирование файла с байт-кодом завершается и этот файл пропускается на исполнение в режиме интерпретации. Результат исполнения выводится пользователю через браузер.
- <?php /* тут коды на php */ ?> - программы на php представляют собой сборник участков, одни из которых размещаются между тегами <?php /* тут коды на php */ ?>, а другие представляют собой простые коды на HTML. Участки с кодом php обрабатываются препроцессором. Участки с кодом на HTML - нет. Простейший частный случай программы на php, когда файл начинается с тега <?php и заканчивается тегом ?> - тут обрабатывается все подряд.
- /* многострочный комментарий */ - обычно пишется в начале файла, где автор рассказывает, что это за программа, зачем нужна, как ее использовать и прочая общая информация. Но многострочный комментарий может быть не только в начале программы, а в любом месте, например, на каких-то важных участках программы, где требуется развернутое объяснение.
- // однострочный комментарий - служит для краткого комментирования коротких кусков программы.
- error_reporting(-1); - обычно располагается в начале программы, дает указание интерпретатору давать максимально подробную информацию об ошибках. Это полезно для отладки программы.
- define("EOL", "\r\n"); - define определяет константу и дает ей значение. В нашем примере константе EOL дается значение \r\n (т.е. конец строки в стиле windows).
- $mes_php = "PHP успешно работает на данной схеме"; - создается переменная $mes_php и ей присваивается значение PHP успешно работает на данной схеме. Важная особенность языка PHP - имена переменных должны начинаться со знака $ (доллар).
- echo $mes_php . "<br />" . EOL; - выводит значение переменной $mes_php на экран вместе с кодом конца строки для браузера (<br />) и с кодом конца строки для просмотра текста программы на HTML (\r\n).
- return; - завершение программы на PHP.
article_021.php ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_021.zip ← скачайте пример, чтобы установить на свой сайт...
Скачайте архив с файлом article_021.zip по ссылке выше. Распакуйте из него файл article_021.php. Установите на своем хостинге или на своем компьютере. Пробуйте запустить через браузер.
Если получите сообщение PHP успешно работает на данной схеме, то ваш хостинг или ваш компьютер настроены для обработки файлов PHP.
Если получаете сообщение ************ PHP не работает здесь корректно! ************* или просто непонятную мешанину из знаков, или браузер выдает весь код программы на PHP, или явно пишет сообщение, что коды PHP не обрабатываются, значит, надо решать эту проблему, чем мы и займемся на следующим уроке.
Для тех, у кого с PHP все ок - дополнительное задание. Модернизируйте имеющуюся программу, добавив в конце (т.е. прямо перед return;) следующий код:
// Показывает информацию о настройках PHP phpinfo();
Для того, чтобы иметь сайт в Интернете нам необходимо сделать три вещи:
- Купить доменное имя - покупайте имя в солидной специализированной компании, например, RU-CENTER. При этом регистрируйте простое короткое имя, например, cars.ru, июм.рф и т.д. В данном случае вы станете обладателем ценной вещи самой по себе, которую можно будет с выгодой продать, даже не делая никакого проекта. Другое дело, что, возможно, короткое красивое имя непросто будет купить, т.к., возможно, имя, на которое вы нацелитесь будет уже занято.
- Арендовать хостинг в хостинговой компании - таких компаний в Интернете очень много, лично я (несмотря на свой патриотизм) для новичков рекомендую американский хостинг (низкие цены, отличный сервис, высокое качество, неограниченное пространство и доменов для подключения и т.д.), например, Чудо Хостинг (Host Monster). Тот, кто имеет несколько проектов на хостинге в Москве и в США, имеет возможность сравнивать, думаю согласится с моей рекомендацией.
- Привязка ДНС (DNS) серверов - выполнив 1 шаг, 2 шаг... Мы переходим к решительному третьему шагу - привязки ДНС (DNS) серверов к нашему домену. Адреса ДНС (DNS) серверов мы получаем в хостинговой компании, а вводим эту информацию в компании, где купили доменное имя.
Обычно программисты не ставят сразу свои программы и контент на сервер в Интернете. Они готовят все у себя на работе (или дома), проверяют работу программ, безошибочность контента и красивость дизайна. Для этого нужно техническое решение, позволяющее полностью имитировать Интернет, но так, чтобы никто не мог посмотреть на наш неготовый полуфабрикат.
Решений по данной теме много, мы остановимся на одном из лучших из них: Денвер.
Установка Денвера легка и проста. Я помню, когда устанавливал в первый раз, сильно удивился, что все так просто и интуитивно понятно. Ведь устанавливается хостинг в полном виде, все минимально необходимое: Apach, PHP, MySQL, имитатор почтовой программы и т.д. Это серьезный набор.
Обращаю внимание на некоторые ключевые моменты:
- Антивирусная программа может помешать - да, антивирусная программа может помешать нормальной установке Денвера. Замечено, в частности, что Касперский Антивирус иногда мешает. Выключите такую программу.
- По умолчанию - желательно принять настройки по умолчанию, просто, чтобы потом не запутаться. По умолчанию папка в которую устанавливается Денвер: C:\WebServers, эта папка мапируется на виртуальный диск Z:\
- Первый тест Денвера - в папке C:\WebServers\home\test1.ru\www\ должен появиться простенький файлик index.html - если после установки и запуска Денвера C:\WebServers\denwer\Run.exe мы через браузер запускаем сайт test1.ru и видим сообщение Это файл /home/test1.ru/www/index.html, значит, установка Денвера прошла успешно.
Положите файл из прошлого урока article_021.php в папку Z:\home\html.loc\www\ (она же C:\WebServers\home\test1.ru\www\).
Перезапустите Денвер: Z:\denwer\Restart.exe
И попробуйте посмотреть его из браузера, набрав в командной строке:
http://html.loc/article_021.php
Браузер должен выдать сообщение: PHP успешно работает на данной схеме.
Скачайте архив данного урока:
article_023.zip ← скачайте пример, чтобы установить на свой сайт...
В данном архиве содержатся следующие файлы:
- article_023.html - форма для заполнения пользователем.
- formdata23.php - обработчик для этой формы.
<form action="formdata23.php" method="GET" name="form1"> <!-- используем метод GET для наглядности! //-->
Вообще, в реальных проектах метод POST лучше использовать, чем метод GET, но для наглядности как раз лучше метод GET.
Передаваемая информация будет отображаться в адресной строке браузера и нам станет наглядно видно, как формируются пары переменная=значение:

Что касается обработчика, ключевые моменты в нем следующие:
/* $_REQUEST - Описание Ассоциативный массив, который по умолчанию включает в себя содержание массивов $_GET, $_POST и $_COOKIE. */ isset($_REQUEST['name1']) ? $name1=$_REQUEST['name1'] : $name1="Имя не определено"; isset($_REQUEST['pas1']) ? $pas1=$_REQUEST['pas1'] : $pas1="Пароль не определен";
Имя (макс 32 символа): Евгений
Пароль (макс 6 символов): 12345
~~~~~~~~~~~~
Любите ли Вы экономить время? yes
Какими инструментами для экономии времени Вы пользуетесь?
Ежедневник: нет
Хронометраж: yes
Свои наработки: yes
Сколько часов в день Вы спите? 7
~~~~~~~~~~~~
Поделитесь своими наработками в экономии времени:
Привет из текстовой области!
~~~~~~~~~~~~
article_023.html
~~~~~~~~~~~~
А сейчас мы сделаем функционал доставки введенной пользователем информации на нашу почту, что с практической точки зрения гораздо интереснее.
Ключевые моменты в нашем обработчике будут следующие:
$mes_title = "Анкета с сайта";
//...
$result = mail($mes_email, $mes_title, $mes_body, $headers);
if ($result) {
echo "Сообщение успешно отправлено!" . "<br />" . EOL;
} else {
echo "Сообщение НЕ отправлено!" . "<br />" . EOL;
}
// ...
- $mes_email - адрес, на который будет отправлено письмо. Если вы используете Денвер (или другую подобную среду разработчика на локальной рабочей станции), то никуда письмо не будет отправлено, а будет помещено в папку Z:\tmp\!sendmail\ - там его и ищите.
- $mes_title - тема сообщения. Мы присваиваем данной переменной значение "Анкета с сайта".
- $mes_body - собственно само сообщение (его тело). Мы использовали по большей части наработки прошлого урока (когда всю информацию выводили на экран), теперь всю эту информацию последовательно сбрасываем в данную переменную. Обычная техника PHP для подобных случаев.
- $headers - дополнительные хидеры для письма. Это самая сложная часть данного функционала. Попробуйте для начала поиграться с моими настройками, а потом, когда набьете руку, уже меняйте под свои потребности.
Наша тестовая страничка после данного урока:
article_024.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_024.zip ← скачайте пример, чтобы установить на свой сайт...
Сами объекты (как правило, видео ролики) располагаются на указанных ресурсах, но любой владелец сайта может получить код понравившегося объекта, установить его на свой сайт и демонстрировать своим посетителям.
Платой за такой сервис является демонстрация рекламных сообщений.
Раньше для таких целей часто использовали тег <object>, но теперь более перспективным признали использование фреймов (тег <iframe></iframe>). Данный тег создает внутреннее дополнительное окно браузера, которое достаточно качественно и без проблем вписывается в любой дизайн.
Демонстрировать можно не только видео ролики, но и любые другие объекты (например, изображения), если владелец сайта не возражает против этого. Попробуем установить два ролика и одно изображение с разных сайтов:
<p>Путешествие на край Вселенной - видео с youtube.com</p> <iframe width="420" height="315" src="//www.youtube.com/embed/CwuDVUS5NKI" allowfullscreen></iframe> ... <p>Млечный Путь в 3D - видео с rutube.ru</p> <iframe width="720" height="405" src="http://rutube.ru/video/embed/1225677" allowfullscreen></iframe> ... <p>Кто быстрее? - картинка с usa2017.com</p> <iframe width="220" height="120" src="http://usa2017.com/voice-of-people/bushdogs/spot-200x100.jpg" allowfullscreen></iframe> <p>Собака Спотти (слева) и Джорж Буш (справа), Президент США участвует в соревнованиях по скорости плавания в воде. (Картинка взята <a href="http://usa2017.com/voice-of-people/bushdogs/" title="Ссылка на страничку, где картинка была найдена.">отсюда...</a>)</p>
article_025.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_025.zip ← скачайте пример, чтобы установить на свой сайт...
Обычно браузер группу таких служебных символов автоматически сокращает до одного пробела, превращая таким образом старательно отформатированный текст в сплошную кашу.
Данный текст приходится тщательно перерабатывать, вставляя такие теги, как параграфы (<p></p>) и т.п.
Можно поступить намного проще - использовать тег <pre></pre>. Любой текст размещенный внутри данного парного тега будет отображаться без искажений и обработки, в том виде, как его и подготовили, со всеми пробелами, переносами, и другими невидимыми символами.
При этом для дополнительного удобства при просмотре будет использован моноширный шрифт, такой как, например: "Courier New", "Courier", "Andale Mono" и им подобные.
Попробуем использовать тег <pre></pre> для отображения нашего текста в его первоначальном виде:
<div class="" style="width:64%; height:480px; background-color:#FBFBFB; overflow:auto;"> <pre class=""> How To Avoid Wasting Your Most Valuable Online Asset - TIME! Как Перестать Тратить Наиболее Важный и Ценный Ресурс в Интернете - ВРЕМЯ! ... </pre> </div>
Наша тестовая страничка после данного урока:
article_026.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_026.zip ← скачайте пример, чтобы установить на свой сайт...
<a href="куда ссылаемся"><img src="изображение" /></a>
Все точно также, как в случае с текстовой ссылкой.
Гораздо сложнее, если мы имеем один графический файл и нам необходимо сделать разные ссылки с разных участков данного графического файла.

Для примера возьмем вот такой файл:
 Это один графический файл, но надо как-то сделать так, чтобы покупатели настенных часов кликали по левой части, а покупатели песочных часов - по правой. После чего первые должны отправляться на ресурс с настенными часами, а вторые - с песочными.
Это один графический файл, но надо как-то сделать так, чтобы покупатели настенных часов кликали по левой части, а покупатели песочных часов - по правой. После чего первые должны отправляться на ресурс с настенными часами, а вторые - с песочными.
Вообще, лучший выход - вырезать из этого файла два нужных фрагмента с помощью Фотошопа, и на этом проблемы заканчиваются.
Но можно обойтись и без хирургического вмешательства, хотя в данном случае придется немного напрячься.
Прежде всего необходимо получить координаты в пикселях левого верхнего угла и правого нижнего угла для обоих фрагментов.
Решение проблемы облегчает два обстоятельства:
- Точность не нужна - да, точность измерения тут совсем не нужна, можно примерно прикинуть и этого будет вполне достаточно.
- Есть линейки - я одолжу вам пару линеек, горизонтальную и вертикальную - их можно таскать по экрану с помощью мыши.
- Есть мышь - мышкой можно водить по данному изображению и кликом фиксировать координаты текущей точки (запоминает до 4 точек, сколько нам и нужно).
- 45, 15 - верхний левый угол для настольных часов.
- 287, 80 - нижний правый угол для настольных часов.
- 311, 15 - верхний левый угол для песочных часов.
- 552, 80 - нижний правый угол для песочных часов.
<img src="images/time.jpg" class="" style="width:600px; height:214px; outline:3px dotted #BBBBBB; float:right; margin: 10px 20px 30px 40px;" alt="Купить настенные часы :: Купить песочные часы" title="Купить настенные часы :: Купить песочные часы" usemap="#forTime" /> <map id="forTime" name="forTime"> <area href="http://www.ozon.ru/context/catalog/id/1104517/?partner=kocbyru" shape="rect" coords="45,15,287,80" /> <area href="http://www.ozon.ru/context/catalog/id/1095421/?partner=kocbyru" shape="rect" coords="311,15,552,80" /> </map>
Наша тестовая страничка после данного урока:
article_027.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_027.zip ← скачайте пример, чтобы установить на свой сайт...
Метатеги можно разделить на две группы:
- Метатеги типа <meta http-equiv= ... > - это метатеги для браузеров.
- Метатеги типа <meta name= ... > - это метатеги для поисковых машин.
Метатеги типа <meta http-equiv= ... >
<meta http-equiv="content-type" content="text/html;charset=utf-8>
Данный тег определяет кодировку utf-8
<meta http-equiv="content-language" content="ru">
Определяет язык для данной страницы: русский.
<meta http-equiv="pragma" content="no-cache">
Запрещает кэширование (бывает нужно для динамических страниц).
<meta http-equiv="refresh" content="5">
Обновляет страницу через 5 секунд.
<meta http-equiv="refresh" content="5; url=http://kocby.ru/post/webmaster/html/">
Клон от предыдущего примера, но в данном случае происходит насильственный перевод на другую страницу. Полезно, если, например, страничка сменила адрес или устарела и есть более правильная версия.
Метатеги типа <meta name= ... >
<meta name="description" content="Краткое описание содержания страницы." />
Весьма важный тег, т.к. используется поисковиками для вывода информации о странице.
<meta name="keywords" content="ключевые слова через запятую или пробел" />
Этот тег имеет больше историческое значение, чем практическое, т.к. многими поисковиками просто игнорируется. Тем не менее, иметь его на страничке, наверное, смысл есть, т.к. все может измениться, а хуже от этого тега не будет.
<meta name="robots" content="all">
Метатег robots управляет индексированием страниц. Можно разрешить или запретить роботам не только индексацию самого документа, но и прохождение по имеющимся в нем ссылкам. Возможные значения:
- index / noindex - индексировать / не индексировать эту страницу
- follow / nofollow - идти / не идти по ссылкам с этой страницы
- all = "index, follow"
- none = "noindex, nofollow"
<meta name="author" content="Имя автора">
<meta name="copyright" content="Кому принадлежат авторские права">
Используйте эти теги, если хотите зафиксировать авторские права на контент данной страницы.
Все рассказанное выше больше относится к старому стандарту HTML 4.1.
Что же касается нового правильного стандарта HTML 5, то тут есть тонкости, которые мы сначала отобразим в нашем окне для кода:
<!DOCTYPE html> <html dir="ltr" lang="ru-RU"> <head> <meta charset="UTF-8" /> <title>Заголовок идет после того, как определились с кодировкой!</title> <meta name="description" content="Тут краткое описание странички." /> <meta name="keywords" content="тут ключевые слова можно через пробел или запятую" /> ... </head>
- Заголовок идет после того, как определились с кодировкой! - это идея просто гениальна. Действительно, информацию в самом <title> нам тоже надо отобразить в правильной кодировке, а, значит, вся информация по кодировке должна быть до <title>, а не после. Железная логика.
- <html dir="ltr" lang="ru-RU"> - указание браузеру, что начинается документ html, причем направление для чтения букв ltr (Left To Right, сЛева НаПраво). Буквы ru означают русский язык, буквы RU означают страну Россию.
- <meta charset="UTF-8" /> - это новая версия старого доброго тега <meta http-equiv="content-type" content="text/html;charset=utf-8>. Как видим, он стал намного короче, интуитивно понятнее и еще раз - его место ДО тега <title>
Наша тестовая страничка после данного урока:
article_028.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_028.zip ← скачайте пример, чтобы установить на свой сайт...
Располагаются комментарии между тегами <body></body>, в любом месте.
Комментарии не видны при просмотре через браузер, следовательно, конечный пользователь их не увидит. Комментарии видны при просмотре через редактор.
Огромное значение имеют комментарии, если вы работаете в большом коллективе, и типичной работой является выполнение заданий начальства типа "слегка поправить файл, который в прошлом году делала Маша". Понятное дело, что задача сильно упрощается, если Маша свое творчество сопровождала доступными для понимания комментариями.
Комментарии помещаются между тегами <!-- здесь комментарий -->, причем, наверное, вы обращали внимание, что часто конечный тег комментария пишут в таком вот виде: //-->, так делают, если на страничку вставляется код на JavaScript, чтобы пользователь с отключенным JavaScript-ом не увидел текста программы.
Приведем типичный пример такого использования комментариев:
<script>
<!--
// Код скрипта мы прячем в комментарии, чтобы пользователь с отключенным JavaScript-ом не увидел текста программы.
document.write("<p style='font-family: "Courier New", "Courier", "Andale Mono", monospace; font-size: 24px; font-weight:bold; text-align: center; color: #00FF00;'>JavaScript в вашем браузере ВКЛючен.</p>");
//-->
</script>
<noscript>
<p style='font-family: "Courier New", "Courier", "Andale Mono", monospace; font-size: 24px; font-weight:bold; text-align: center; color: #FF0000;'>JavaScript в вашем браузере ВЫКЛючен!</p>
</noscript>
Наша тестовая страничка после данного урока:
article_029.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_029.zip ← скачайте пример, чтобы установить на свой сайт...
Валидный документ XHTML должен содержать определение типа документа (DTD).
DTD должен быть расположен до всех других элементов документа. Наиболее распространенные типы DTD для XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Стандарт XHTML задумывался как заменитель HTML4. Но 16.12.2010 ветка развития XHTML была заморожена. Команда разработчиков XHTML была переведена на проект HTML5.
Поэтому, создавать сегодня новые страницы в стандарте XHTML вряд ли целесообразно, разве только из тестовых соображений. Тем не менее, знать некоторые основы XHTML все-таки надо, т.к. за время, когда XHTML имел вероятность стать основополагающим стандартом, было наделано очень много страниц. Если вероятность, что вам и мне придется с ними разбираться, хочется этого сильно или не очень.
Принципиальное отличие XHTML от HTML (всех версий, включая 4 и 5) заключается в обработке документа. Документы XHTML обрабатываются своим модулем (парсером) аналогично документам XML. В процессе этой обработки ошибки, допущенные разработчиками, не исправляются.
XHTML соответствует спецификации SGML, поскольку XML является её подмножеством. HTML обладает множеством особенностей в процессе обработки и фактически перестал относиться к семейству SGML, что и закреплено в черновике спецификации HTML 5.
Основные отличия стандарта XHTML (от простого HTML):
- Если тег открыт, его обязательно следует закрыть - Например, элемент "meta" должен либо быть самозакрывающим, путем добавления слэша в конце тега (<meta ... />), либо иметь парный пустой элемент для закрытия (</meta>). По стандарту XHTML, элементы, не задекларированные как пустые (не имеющие внутреннего контента, т.е. непарные, такие как, например, "b", "p", "span", и т.д.) должны иметь парный закрывающий тег. Элементы, задекларированные как пустые (например, "br", "img", "input", etc.) должны либо иметь парный тег для закрытия, либо быть самозакрывающими.
- Логические атрибуты записываются в развернутой форме. - следует писать <option selected="selected"> или <td nowrap="nowrap">, а не просто <option selected> или <td nowrap>.
- Обязательно следует использовать маленькие буквы. - имена тегов и атрибутов должны быть записаны строчными буквами (например, <img alt="Описание картинки" /> вместо <IMG ALT="Описание картинки" />).
- Вместо < и & следует кодировать < и & - везде, даже в урле.
- UTF-8 - кодировкой по умолчанию является UTF-8 (в отличие от HTML, где кодировкой по умолчанию является ISO 8859-1).
- HTML (лояльность к кодировщику) - браузеры должны были попытаться понять, что хотел сказать кодировщик-программист (пусть даже при наличии массы ошибок в коде) и так или иначе, но отобразить страницу посетителю сайта во чтобы это не стало!
- XHTML (работа по типу интерпретатора) - браузеры должны работать, как интерпретаторы обычных языков программирования (например, хотя бы как самый близкий браузеру язык JavaScript). При ошибке в коде XHTML браузер (по рекомендации теоретиков W3C) должны выдать сообщение об ошибке и прекратить обработку страницы с выводом информации. Похожим образом сейчас работает JavaScript - наверное, вам попадались такие страницы с ошибками в коде. В зависимости от настроек браузера можно сделать вывод информации о таких ошибках в подробном или сокращенном виде. В любом случае, выполнение программы JavaScript завершается.
article_030-html5.html ← Стандарт HTML5 - кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_030-xhtml.html ← Стандарт XHTML 1.1 - кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_030.zip ← скачайте пример, чтобы установить на свой сайт...
Очевидно, главной причиной провала стандарта XHTML явилось дружное игнорирование стандартов всеми браузерами. Данный тест это и показывает. Вместо того, чтобы прекратить обработку этой странички в стандарте XHTML 1.1 из-за явных ошибок, все браузеры отображают эту страничку и даже не дают информационных сообщений об ошибках (предупреждений).
Но, должен заметить, что на меня лично (и на других кодировщиков HTML, очевидно, тоже) непродолжительно время, когда была вероятность, что XHTML станет стандартом, оказало сильное влияние. С удивлением замечаю, что уже не могу писать просто <br>, рука сама набивает закрытие: <br /> и т.д. А смотреть написание тегов как <IMG ALT="Описание картинки" /> вызывает раздражение - очень уж неэстетично смотрятся большие буквы.
Что ж, в этом и есть сильная сторона HTML - позволяет кодировать как угодно и все будет правильно.
С одной стороны, это очень хорошо. Благодаря такой демократичности (любая кухарка может управлять государством) даже малоподготовленный HTML кодировщик может по-быстрому, кое-как слепить страничку HTML, выставить ее в Интернете и все всем будет прекрасно видно.
С другой стороны, это очень плохо. Странички с "грязным" кодом хуже ранжируются поисковыми машинами и что вообще ужасно - вызывают снисходительные усмешки у коллег-конкурентов, что человеку с нормальной психикой пережить почти невозможно.
Для решения проблем поиска ошибок в документах HTML и XHTML существует специальный тип софта, т.н. валидаторы HTML.
Основным валидатором HTML на сегодня является сервис организации w3.org, которая является главным координатором процесса создания HTML стандартов:
Кроме указанного выше ресурса существует много других разработок по теме валидации HTML документов: платные и бесплатные, сервисы в Интернете и специальные отдельные программы, которые следует устанавливать на компьютер, и т.д.
Свою работу валидатор начинает с анализа тега DOCTYPE, чтобы понять с какой вообще страничкой мы имеем дело, согласно какому стандарту она кодирована.
На прошлом уроке мы привели примеры тегов DOCTYPE для документов XHTML, теперь для полноты картины приведем примеры для HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Переходный: содержит устаревшие теги в целях упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" "http://www.w3.org/TR/html4/strict.dtd">
Строгий: не содержит элементов, помеченных как "устаревшие" (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
С фреймами: аналогичен переходному (Transitional), но содержит также теги для создания наборов фреймов.
<!DOCTYPE html>
Используется только данный вариант DOCTYPE
Для версии HTML 4 встречаются и другие вариации, но гораздо реже.
Версия HTML 5 вызывает симпатию краткостью своего описания, что и вызывает справедливое желание немедленно использовать ее на практике.
А что если выяснится через год или два, что разработка версии HTML 5 остановлена и следует откатиться до какой-нибудь иной версии, например, 4.05 Transitional ?
Что ж, случиться может всякое. Нам ничего не остается, как колебаться с генеральной линией партии. Впрочем, в нашем мире веб-строительства существует и обратная связь. Например, вы можете изложить свои соображения по дальнейшему строительству Интернета в w3.org, вполне возможно, ваш голос будет услышан и учтен.
Итак, оправляемся на валидатор по ссылке выше, вводим в окошечко валидатора свои странички, для начала можете ввести урлы из прошлого урока, чтобы посмотреть на ошибки, которые мы специально оставили для теста.
- - тут, вроде бы, только одна ошибка по причине нами придуманного фантастического тега <false_teg>, которого в природе пока не существует.
- - кроме указанного выше тега <false_teg>, валидатор тут еще должен ругнуться пару раз на незакрытые теги <meta>. Напомним, что стандарт HTML позволяет незакрытые теги, но для XHTML - незакрытый тег есть смертный грех.
- <div> - определяет блочный элемент.
- <span> - определяет строчный (инлайновый) элемент.
Внутри тега <span> не может быть тегов <div>.
Стили отображения текста внутри тегов, размеры блоков, цвета и т.д. задаются с помощью атрибутов style и/или class.
Именно благодаря простоте использования и универсальности данные теги завоевали популярность.
Простой пример использования комбинации нескольких тегов <div> и <span>:
Я есть внешний див
Задача: сделать позиционирование одного слоя div внутри другого. Решение:- Внешнему диву - задаем значение position:relative, тогда дочерний (внутренний) элемент div начнет позиционироваться уже внутри родителя..
- Внутреннему диву - задаем значение position:absolute, и его можно позиционировать уже относительно левого верхнего угла или нижнего правого угла внешнего дива.
style="position:relative; ...
Я есть просто span внутри внешнего дива...
Я есть внутренний див
style="position:absolute; bottom:5px; ...
Я есть просто span внутри внутреннего дива... Хочу сообщить, что хотя мой див и внутри внешнего дива, можно сделать так, чтобы он выходил за его границы...
Попробуем нарисовать несколько дивов и спанов для нашего тестового примера:
<div id="big_div" style="position:relative; width:820px; height:160px; background-color: #F0FFFF; border: 1px solid #707F7F; padding: 20px 20px 20px 20px; margin: 0px 0px 0px 0px; "> <h1>Текст на английском...</h1> <p>If you're involved in an internet marketing business, then you've probably already come face-to-face with <span style="font-style: italic;" title="Я есть просто span внутри внешнего дива...">your #1 enemy - "Time Wasting"</span>.</p> <div id="tine_div" style="position:absolute; bottom:5px; right:-120px; width:720px; height:120px; background-color: #FFF0FF; border: 1px solid #7F707F; padding: 40px 60px 20px 20px; margin: 0px 0px 0px 0px; opacity: 0.7;"> <h2>Перевод на русский...</h2> <p style="background-color: #FFF0FF;">Если вы вовлечены в бизнес, связанный с Интернетом, тогда, возможно, вы столкнулись лицу к лицу с <span style="font-style: italic;" title="Я есть просто span внутри внтреннего дива...">вашим главным врагом, имя которого - "Пустая Трата Времени"</span>.</p> </div> </div>
article_032.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_032.zip ← скачайте пример, чтобы установить на свой сайт...
Мнемоническая фраза на русском языке "ДИВный СтеПАН" позволит вам легко запомнить (и вспомнить, если вдруг забыли) эти два самых популярных тега. При условии, что вы не забудете этого самого дивного Степана. Впрочем, скорее всего, не забудете. Абсурдность фразы вызывает раздражение, а раздражение вызывает повышенную запоминаемость. Таковы законы психологии.
И опять же, популярность тегов <div> и <span> была высока, когда я создавал эту страничку. А какова эта популярность сейчас, когда эту страничку вы изучаете?
Мне кажется, популярность этих тегов останется высокой еще продолжительное время. Но, давайте, гадать не будем, а проверим это предположение с помощью лабораторной работы.
Лабораторная работа 2 :: популярность тегов <div> и <span>
Используя функционал ниже, давайте, проверим, насколько популярны теги <div> и <span> по состоянию на сейчас.Примеры для теста:
- http://yandex.ru/
- http://gmail.com/
- http://gmail.com/about.html
- http://mail.ru/
- http://pupkin.ru/
- http://kocby.ru/post/webmaster/html/article_003.html
- http://kocby.ru/post/webmaster/html/article_030-html5.html
- http://kocby.ru/post/webmaster/html/article_030-xhtml.html
- http://kocby.ru/post/webmaster/html/article_032.html
По результатам этой лабораторной работы сделайте выводы: насколько популярны теги <div> и <span> по состоянию на сейчас.
http://usa2017.com/
или адрес странички в формате
http://kocby.ru/post/webmaster/html/html_page_template.html
и нажмите кнопку Запустить! для проведения анализа...
17656 :: 2 :: 118.778432261 :: 3 :: 178.167648391.
Попробуйте для начала поиграться с примерами выше, а затем вводите урлы популярных страничек на сегодня.
Таким образом мы узнаем, какая сегодня мода в плане использования тегов <div> и <span>.
Типичный пример такой политики отображен в наших тестовых примерах. Сами странички объявлены как стандарт HTML5, но все теги, используемые в них (<div>, <span>, <p>, <table> и пр.) существовали еще и в версии HTML4.01.
Использование тегов, которые являются новыми и относятся исключительно к стандарту HTML5, сегодня применяется крайне редко и осторожно.
Причины тому следующие:
- Неуверенность - не факт, что новый стандарт HTML5 вообще укрепится. Кто знает, вдруг последует очередной откат куда-нибудь в сторону HTML4.05 или XHTML2 ? Все, что угодно может быть. Практика показывает, что не следует спешить следовать новым модным правилам.
- Низкая кроссбраузерность - если старые теги все современные браузеры кое-как освоили и странички отображаются одинаково, но с новыми тегами проблем гораздо больше.
- Неизвестность - не все вебмастера изучили новые теги.
- Тяжелый груз прошлого - огромный объем страничек, выполненных в старых стандартах, который нужно поддерживать и обновлять не дает времени отвлекаться на изучение новых технологий.
Если бы эта проблема была решена на 100%, то облегчение вебмастерам было бы серьезное. Снял клип на телефоне, и с помощью простого тега HTML5 можно выставлять на своем сайте. И не нужно никаких ютьюбов и прочих сервисов (это хорошие сервисы, но ведь они рекламу показывают, а могут вообще удалить ваш клип, если вдруг что-то кому-то не понравится).
Но пока, на сегодня, проблема решена не на 100%, а только частично.
Для упрощения анализа разберем только форматы .mp3 (для аудио) и .mp4 (для видео). Замечу только, что с остальными форматами ситуация еще хуже.
Кодирование для данных тегов примерно такое:
<audio controls> <source src="http://kocby.ru/kino/styl/tm/old-ship.mp3" type="audio/mpeg"> </audio> <video width="320" height="240" controls> <source src="http://kocby.ru/post/webmaster/html/movie/walk-like-an-egyptian.mp4" type="video/mp4"> </video>
- Google Chrome. Версия 28.0.1500.95 m - самый лучший браузер с точки зрения воспроизведения новых тегов <audio> и <video>. Без проблем проигрывается и файл *.mp3 (аудио), и файл *.mp4 (видео).
- FireFox. Версия 22.0. - работает кое-как (без возможности регулирование громкости в самом окне браузера) только с файлом *.mp3 (аудио). Файл *.mp4 (видео) не воспроизводится.
- Internet Explorer. Версия 10.0.9200.16635. - наихудшие результаты из данной большой тройки. Вообще ничего не воспроизводит.
Определить, как сегодня разные браузеры воспроизводят аудио и видео с помощью тегов HTML5, вы можете погоняв данные тестовые странички:
audio.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
video.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_034.zip ← скачайте пример, чтобы установить на свой сайт...
Сам по себе элемент <canvas> есть всего лишь пустой контейнер, зарезервированное место для графиков. Для создания конкретных графиков следует использовать Javascript.
Канвас имеет несколько методов для рисования линий, прямоугольников, окружностей, букв, добавления изображений и т.д.
Канвас использует точечное рисование. В Канвасе, когда график закончен, он забыт для браузера. Если необходимо что-то поменять, вся сцена полностью должна быть перерисована, включая все объекты, которые созданы графически.
Основные особенности Канваса:
- Зависимость от разрешения монитора - Отображение Канваса зависит от разрешения монитора (Resolution dependent).
- Не поддерживается управление событиями - В Канвасе не поддерживается управление событиями (No support for event handlers).
- Слабые возможности работы с текстом - В Канвас можно вводить текстовую информацию, но поддержка манипуляции с текстовой информацией низкая (Poor text rendering capabilities).
- Возможность экспорта в графические файлы - Вы можете сохранить текущий Канвас, отображенный на экране в графические файлы, например, .png или .jpg - кликните правой кнопкой мыши в любое место на Канвасе и затем сделайте выбор нужного пункта в меню (You can save the resulting image as .png or .jpg).
- Хороший инструментарий для разработчиков игр - Канвас является отличным инструментарием для создания игр в браузере, которые интенсивно используют графику (Well suited for graphic-intensive games).
В обоих случаях мы используем тег canvas (Канвас) следующим образом:
<canvas id="canvas_name" width="800" height="600"></canvas> Пояснения:
- <canvas></canvas> - тег canvas является парным.
- id="canvas_name" - обязательный реквизит, далее используется программой JavaScript для идентификации Канваса. На одной страничке может быть несколько Канвасов.
- width="800" - определяет ширину Канваса.
- height="600" - определяет высоту Канваса. Строго говоря, данные реквизиты (ширина и высота) не являются обязательными, но я настоятельно их использовать, т.к. если их нет, то используются странные значения по умолчанию.
- начальная точка Канваса - это левая верхняя точка и она имеет координаты (0, 0).
- конечная точка Канваса - это правая нижняя точка и она имеет координаты (width, height).
var paint_c=document.getElementById("paint_ctx");
var paint_ctx=paint_c.getContext("2d");
// рисовать будем в теге с id="paint_ctx" и наш объект для рисования paint_ctx...
var HorLineY=300;
// линия горизонта - 300 точек сверху...
paint_ctx.fillRect(0,0,800,300);
// рисуем небо...
paint_ctx.fillRect(0,300,800,600);
// рисуем море...
paint_ctx.arc(600,HorLineY,100,1*Math.PI,2.0*Math.PI);
// рисуем солнце...
paint_ctx.arc(10,800,460,1*Math.PI,2.0*Math.PI);
// остров слева...
// ...
// полные тексты программ, смотрите в архиве, ссылка ниже...
Рисунок-набросок с возможностью развития сюжета до мини-игры (название "Русалка" или "Российское посольство в Тринидаде").
Предвидя ваш вопрос по данному рисунку "а где русалка-то?", я заранее подготовил ответ.
Перед тем как посмотреть второй пример использования тега <canvas></canvas>, обратите внимание, что начальной точкой ответа (т.е. точкой с координатами 0,0) является левый верхний угол.
Это неудобно для построения графиков математических функций, т.к. со школы мы привыкли считать начальной точкой центральную. Противоречие вполне понятно, т.к. школьная доска - это одно, а окно браузера с возможностью прокрутки вниз - это другое. В тоже время, сам Канвас сильно напоминает статичную школьную доску, т.к. параметры ширины и высоты в нем жестко определяются. В примере ниже проблема решена несколько искусственно, но решена, точка ответа находится ровно посередине.
Канвас с отображением нескольких математических функций.
В виде практического задания, предлагаю считать этот тестовый пример заготовкой и довести ее до уровня промышленного использования. Для этого обеспечьте возможность ввода учеником (учителем) любой функции и отображения ее на графике. После этого функционал можно внедрять в учебных заведениях для использования на уроках математики.
Разумеется, данный функционал можно адаптировать для построения таких графиков как, например, 'Курс доллара по отношению к рублю', 'Рост населения Китая по годам', 'Рост внешнего долга США' и т.д., и т.д.
Посмотреть тестовый пример можно здесь:
paint.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
math.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_035.zip ← скачайте пример, чтобы установить на свой сайт...
SVG (Scalable Vector Graphics, Масштабируемая Векторная Графика) входит в подмножество расширяемого языка разметки XML.
На веб страничках информацию в формате SVG можно представлять в двух видах.
В виде тега <svg></svg>:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="800" height="600"> <!-- заголовок закончился, ниже данные //--> <!-- тут кодировка на языке svg, строк может быть много... //--> <!-- как только кодировка заканчивается следует закрывающий тег... //--> </svg>
В виде отдельного файла *.svg:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg version = "1.1"
baseProfile="full"
xmlns = "http://www.w3.org/2000/svg"
xmlns:xlink = "http://www.w3.org/1999/xlink"
xmlns:ev = "http://www.w3.org/2001/xml-events"
width = "800px" height = "600px">
<!-- заголовок закончился, ниже данные //-->
<!-- тут кодировка на языке svg, строк может быть много... //-->
<!-- как только кодировка заканчивается следует закрывающий тег... //-->
</svg>
Первый способ (в виде тега <svg>) делает функционал SVG похожим на тег <canvas> (Канвас), а второй способ (в виде отдельного файла *.svg) делает его похожим на графические файлы png, jpg, gif и т.п.
Пояснения:
- <svg></svg> - тег svg является парным для обоих способов.
- width="800" - определяет ширину объекта SVG.
- height="600" - определяет высоту объекта SVG.
- начальная точка объекта SVG - это левая верхняя точка и она имеет координаты (0, 0).
- конечная точка объекта SVG - это правая нижняя точка и она имеет координаты (width, height).
Основные особенности функционала SVG:
- Нет потерь качества при сжатии-растяжении - Объекты SVG не теряют качество, если менять их размер, сжимать-растягивать и т.д. Это особенность векторной графики. (SVG graphics do NOT lose any quality if they are zoomed or resized).
- Эффекты анимации - Каждый элемент и каждый атрибут в объекте (файле) SVG может быть анимирован (Every element and every attribute in SVG files can be animated).
- Код объекта SVG - обычный текст - Изображения в формате SVG можно создавать в любом текстовом редакторе (также, как, например, мы редактируем код HTML). Это важное отличие файлов SVG от других графических файлов. Но надо отметить, что на рынке имеется специальный софт, как бесплатный, так и платный для редактирования файлов SVG в визуальном режиме. (SVG images can be created and edited with any text editor).
- Поиск, индексация, программирование, сжатие - Изображения SVG индексируются поисковиками, могут быть сжаты архиватором - сжатые файлы имеют расширение *.svgz. Для любого элемента внутри SVG можно назначить управление событиями (SVG images can be searched, indexed, scripted, and compressed. You can attach JavaScript event handlers for an element.).
- Оперативное реагирование на изменения SVG со стороны браузера - Каждая фигура в SVG запоминается браузером как объект. Если какие-то атрибуты изменились в объекте SVG, браузер может автоматически переделать отображение фигуры. (In SVG, each drawn shape is remembered as an object. If attributes of an SVG object are changed, the browser can automatically re-render the shape.).
Некоторые ключевые моменты кодировки на SVG:
<rect x="0" y="0" width="800" height="600" fill="none" stroke="#F0F0F0" stroke-width="5px" stroke-opacity="1.0" /> <!-- рисуем большой прямоугольник 800х600//--> <circle cx="200px" cy="200px" r="200px" fill="#FF0000" transform="translate(200,020)" /> <!-- рисуем красный круг радиус 200 точек, верх: 20 точек от верха //--> <polygon points="100,10 040,180 190,60 010,60 160,180" style="fill:#FF0000;stroke:#F0F0F0;fill-rule:all;" /> <!-- рисуем красную звезду //-->
Посмотреть тестовый пример можно здесь:
svg-teg.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
svg-file.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте... svg01.svg ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_036.zip ← скачайте пример, чтобы установить на свой сайт...
В HTML5 появились следующие новые элементы для форм:
- <datalist></datalist> - данный элемент определяет список опций для выбора в инпуте (<input>). Элемент <datalist> имеет фичу "автозаполнение" ("autocomplete" feature). Пользователи увидят список предопределенных опций, когда они начинают вводить данные. Для привязки инпута к списку следует использовать атрибут list (в инпуте), значение которого должно сопадать с id элемента <datalist>. В отличии от <select>, пользователь может ввести свое значение, которого не было в предопределенном списке.
- <output> - данный элемент выдает результат вычислений (работает как программка на JavaScript).
- <keygen> - данный элемент обеспечивает безопасный способ авторизации пользователей. Тег <keygen> создает поле в форме для генерации пары ключей (пользователь может выбрать степень шифрования: сильную (2048) или среднюю(1024)). Когда форма отправляется, создаются два ключа: один закрытый (частный, private) и один открытый (доступный, публичный, public). Закрытый ключ хранится локально, а открытый отправляется на сервер. Открытый ключ далее можно использовать для создания сертификата клиента. Данный сертификат, возможно, тут же будет предложен пользователю для загрузки и хранения в локальном хранилище ключей. В этом же хранилище находится закрытый ключ. Такая технология служит для авторизации пользователя в дальнейшем. В нашем примере ниже мы не будем создавать сертификат, а просто отобразим открытый ключ на экране.
- input type="email" - новый тип у инпута "email" позволяет проводить валидацию формата введенного пользователем адреса электронной почты. По непонятной для меня причине валидацию проходят такие адреса как: 11111@11111, впрочем, возможно, это просто недоработка, которая будет исправлена.
- input type="number" - новый тип у инпута "number" позволяет вводить пользователю только числовые значения, причем эти значения можно ограничить диапозоном с помощью min="5" max="9" (т.е. в поле можно будет ввести число от 5 до 9 включительно). Эта возможность очень перспективна и интересна, но сегодня тесты показали, что только Гугль Хром использует эту возможность корректно.
Возможность довольно важная и интересная, поэтому ее стоит знать.
Используется примерно следующим образом:
<input type="hidden" name="input_hidden_type" value="Информацию, касаемую урока 37 передал Бонд. Джеймс Бонд.">
Данная конструкция создает неотображаемое (скрытое) поле. Такой объект нужен для того, чтобы передать служебную информацию, которую пользователю не нужно исправлять и вообще, знать о ней.
Итак, теперь мы с вами знаем о формах достаточно много, включая последние наиболее интересные новинки.
Посмотреть тестовый пример можно здесь:
article_037.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_037.zip ← скачайте пример, чтобы установить на свой сайт...
- <div id="header"> - див, в котором содержится шапка странички.
- <div id="nav"> - див, в котором содержится меню навигации.
- <div id="footer"> - див, в котором содержится итоговая информация по страничке (дата, автор, копирайт и пр.).
Появилась идея, создать блочные теги, наподобие дивов (<div>), но так, чтобы уже из названия тега сразу было понятно, какого типа информация в нем содержится (семантические теги).
В результате в стандарт HTML5 были введены новые семантические теги:
- <header> - блок хидер, в котором содержится шапка странички или секции. Содержит первоначальную вводную информацию. На одной страничке может быть несколько хидеров.
- <nav> - блок нав, в котором содержится меню навигации. Элемент предназначен для для больших блоков с навигационными линками. Но не все линки обязательно должны быть внутри <nav>.
- <section> - блок секция, тематическая группа контента, обычно имеющая заголовок.
- <article> - блок статья. Этот элемент содержит независимый контент, имеющий ценность сам по себе, независимо от другого контента на страничке. Примеры: посты блога или форума можно трактовать как статьи.
- <aside> - блок "в сторонке", содержит контент, имеющий отношение к предмету, упомянутому в основном блоке контента.
- <figcaption> - тег "заголовок фигуры" содержит заголовок для блока "фигура". Можно размещать как первым, так и последним дочерним элементом блока "фигура".
- <figure> - блок "фигура" содержит самодостаточный контент, такой как иллюстрация, диаграмма, фото, текст программы и т.п. Удаление блока "фигура" должно быть безболезненным для остального контента странички.
- <mark> - тег "маркировка", определяет отмеченный (выделенный) текст.
- <time> - тег "время", содержит дату и время.
- <footer> - блок футер, в котором содержится итоговая информация по страничке или по секции (дата, автор, копирайт и пр.). На одной страничке может быть несколько футеров.
Посмотреть тестовый пример можно здесь:
article_038.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_038.zip ← скачайте пример, чтобы установить на свой сайт...
Лабораторная работа 3 :: популярность новых семантических тегов в HTML5
Используя функционал ниже, давайте, проверим, насколько популярны новые семантические теги <header>, <nav>, <section>, <article>, <aside>, <figcaption>, <figure>, <mark>, <time>, <footer> по сравнению с классическими универсальными тегами <div> и <span> по состоянию на сейчас.Примеры для теста:
- http://yandex.ru/
- http://gmail.com/
- http://gmail.com/about.html
- http://mail.ru/
- http://pupkin.ru/
- http://kocby.ru/post/webmaster/html/article_003.html
- http://kocby.ru/post/webmaster/html/article_030-html5.html
- http://kocby.ru/post/webmaster/html/article_030-xhtml.html
- http://kocby.ru/post/webmaster/html/article_038.html
По результатам этой лабораторной работы сделайте выводы: насколько новые семантические теги по состоянию на сейчас.
http://usa2017.com/
или адрес странички в формате
http://kocby.ru/post/webmaster/html/html_page_template.html
и нажмите кнопку Запустить! для проведения анализа...
15021 ::
1 :: 1 :: 2 :: 2 :: 2 :: 1 :: 7 :: 1 :: 1 :: 1 :: 19 ::
1 :: 10 :: 11 ::
1.72727272727
Попробуйте для начала поиграться с примерами выше, а затем вводите урлы популярных страничек на сегодня.
Таким образом мы узнаем, какая сегодня мода в плане использования новых семантических тегов.
Технология Favicon очень старая, а правила использования весьма мутные, или, что звучит лучше, гибкие.
Попробуем эти правила озвучить в терминах, доступных для понимания.
- <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> - это классический и, по моему мнению, наиболее правильный вариант использования. Располагаться этот тег должен в секции head, т.е. между тегами head></head>. Некоторые авторитетные ресурсы (Гугль, Википедия и др.) смело отклоняются от данного стандарта, ниже мы отобразим некоторые из этих отклонений. Но сами будем все-таки стараться максимально держаться указанной выше версии.
- Правило 1: один сайт (домейн) - одна иконка - вроде бы можно и нарушать, и лепить для каждой странички сайта оригинальные иконки. Но зачем это делать? К тому же надо учитывать, что эти иконки как-то хитро кэшируются по-разному разными браузерами. Поэтому, разумно сделать одну нормальную иконку для всех страниц сайта, и больше ее не менять.
- Формат иконки ico - и это правило сейчас, вроде бы можно не соблюдать, а использовать более привычные для вебмастеров файлы gif или png, и т.п. Наверное, это больше дань старой традиции прошлого века. Мы все-таки будем придерживаться этой традиции.
- Находиться иконка должна в корневой папке - тоже, вроде бы, старое необязательное сегодня ограничение, но мы, на всякий случай, будем придерживаться и его тоже, руководствуясь замечательным принципом человека в футляре: "как бы чего не вышло (плохого)".
- Название должно быть favicon.ico - и это правило можно не соблюдать, но мы соблюдать его все-таки будем.
- Размер 16х16 пикселей - и опять же, могут быть и другие размеры, например: 32х32. Мы будем делать иконки размером 16х16.
<link rel="shortcut icon" href="//bits.wikimedia.org/favicon/wikipedia.ico" /> - так подключает иконку Википедия, т.е. она не считает, что иконку следует размещать в корне сайта.
<link rel="icon" href="demo_icon.gif" type="image/gif" sizes="16x16"> - это из рекомендаций W3C, т.е. все-таки правильно rel="icon", можно использовать файлы gif и следует указывать размер с помощью атрибута sizes="16x16"
<link rel="icon" href="favicon.png" sizes="16x16 32x32" type="image/png"> - тоже от W3C, можно использовать файлы png, и можно указывать несколько размеров через пробел.
<link rel="icon" href="icon.svg" sizes="any" type="image/svg+xml"> - тоже от W3C, теперь уже с файлом svg, причем размер можно указывать как любой, т.е. sizes="any"
<meta content="/images/google_favicon_128.png" itemprop="image"> - это уж совсем хитрая версия, с изумлением увиденная на сайте Гугля. Без специальной подготовки повторять ее не рекомендую (и сам не буду, привожу чисто для справки).
Первое, что следует сделать, это создать файл с мини аватаром размером 16х16 в формате gif или png.
Вообще, создание красивых иконок требует значительной подготовки и наличия художественного таланта.
Но для создания простой иконки, типа вот такой:
Синяя буква - эта есть буква H (английская), а вовсе не Н (русская).
Означает она HTML, тему данного раздела.
После создания gif файла у нас два пути:
- Прямо так и ставить gif файл. Выше мы убедились, что некоторые так и делают.
- Сконвертировать gif файл в ico файл.
На тему конвертации существует много разработанного софта, который нужно либо устанавливать на компьютер, либо использовать в виде онлайн сервисов.
Из множества подобных ресурсов мне понравились следующие два, прежде всего, отсутствием явных глюков при конвертации:
- - Онлайн сервис конвертации файлов.
- - Бесплатный конвертор файлов ico. Устанавливается на компьютер пользователя.
Страничка без подключения иконки отображается с общей иконкой домена kocby.ru, а вот страничка с подключенной иконкой, отображается с новой подключенной иконкой. Т.е. частная иконка перебивает общую иконку, что вполне логично.
До полноты картины добавим еще на тестовую страничку мета теги description и keywords, в результате получаем вполне боеспособный образчик с точки зрения требований валидатора и SEO оптимизатора.
Посмотреть тестовый пример можно здесь:
article_039.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_039.zip ← скачайте пример, чтобы установить на свой сайт...
Некоторые ключевые моменты кодировки для создания "обоев":
<body style="background-image: url('wp-split.jpg'); background-repeat: repeat; background-attachment: fixed;">
<!-- подключение обоев к тегу body //-->
<div style="background-image: url('wp-split.jpg'); background-repeat: repeat;">
<!-- подключение обоев к тегу div //-->
Параметр background-attachment: fixed; обеспечит неподвижность обоев, некоторые дизайнеры считают этот эффект привлекательным для пользователей.
Параметр background-repeat: repeat; размножает элемент обоев по ширине и по высоте по всей площади блочного элемента. Это значение по умолчанию.
Параметр background-image: url('wp-split.jpg'); определяет, какой именно элемент обоев мы будем использовать. Обычно, это небольшой графический файл форматов jpg, gif, png и др.
Некоторые дизайнеры считают, что лучшие обои это те, которых совсем не видно (т.е. просто белый цвет, #FFFFFF). Во многих случаях, наверное, так оно и есть.
Но все-таки, бывают случаи, когда обои следует использовать. Например, в тестовых примерах 38 и 39 мы использовали обои, чтобы подчеркнуть расположение семантических блоков.
В любом случае, эту интересную технологию следует знать и при необходимости использовать.
Обои очень любили использовать в прошлом веке. Теперь энтузиазм по приклеиванию обоев на странички несколько угас, по порой бывает интересно просматривать многочисленные и порой весьма красивые разработки прошлых лет.
Попробуйте с помощью функционала ниже подобрать подходящие обои для своих веб страничек.
Под верхней крышкой Машины-Функционала подборки обоев находится панель управления. Перечислим элементы панели (справа налево):
- Всего файлов - Всего файлов с обоями, находящимися в системе сегодня.
- Текущий файл - Отображает номер текущего файла обоев. Если пусто, значит, никакие обои не отображаются. В данное поле можно ввести конкретный номер файла с обоями. и нажмите кнопку № слева...
- № - кнопку № следует нажимать для запуска процесса отображение обоев по номеру, который в данный момент введен в поле "Текущий файл".
- >| -
 при нажатии на кнопку "движение в конец" отображается самый последний файл обоев.
при нажатии на кнопку "движение в конец" отображается самый последний файл обоев. - >> -
 при нажатии на кнопку "движение вперед" отображается следующий по номеру файл обоев.
при нажатии на кнопку "движение вперед" отображается следующий по номеру файл обоев. - Случай - при нажатии на кнопку "Случай" отображается случайный файл обоев.
- << -
 при нажатии на кнопку "движение назад" отображается предыдущий файл обоев.
при нажатии на кнопку "движение назад" отображается предыдущий файл обоев. - |< -
 при нажатии на кнопку "движение в начало" отображается самый первый файл обоев.
при нажатии на кнопку "движение в начало" отображается самый первый файл обоев. - Поиск - при нажатии на кнопку "Поиск" осуществляется поиск файла обоев по поисковой строке, введенной в поле поиска. Ниже приведены некоторые возможные варианты поиска.
- snow - снежные обои
- bricks - кирпичики
- brown - коричневые
- children - детские обои
- golub - голубые обои
- limon - цвет лимона
- orange - оранжевые обои
- retro - стиль "Ретро"
- sky - небо
- smile - улыбка
- wood - дерево
- blue5.jpg - голубые обои, точный поиск
- green - зеленые обои
- grey - серые обои
- marble - мраморные обои
- Coursed_Ashlar_2_1024 - кирпичи темные
 Буквы черные (#000000),
Буквы черные (#000000),Буквы красные (#FF0000),
Буквы белые (#FFFFFF),
Буквы синие (#0000FF),
Буквы зеленые (#00FF00).
Данный шрифт: черный цвет, 'Times New Roman', размер 16 пикселей, является одним из самых популярных и читабельных. Если вы без напряжения читаете этот текст, то значит, на данном фоне можно использовать данный типичный шрифт.
Если вы без напряжения читаете этот текст, то значит, на данном фоне обычные буквы черного цвета (#000000) выглядят нормально.
Если вы без напряжения читаете этот текст, то значит, на данном фоне обычные буквы красного цвета (#FF0000) выглядят нормально.
Если вы без напряжения читаете этот текст, то значит, на данном фоне обычные буквы белого цвета (#FFFFFF) выглядят нормально.
Если вы без напряжения читаете этот текст, то значит, на данном фоне обычные буквы синего цвета (#0000FF) выглядят нормально.
Если вы без напряжения читаете этот текст, то значит, на данном фоне обычные буквы зеленого цвета (#00FF00) выглядят нормально.
И, конечно же, высший пилотаж, если вы сумеете лично создать свои собственные стильные обои. Но тут уже требуются знания и талант не столько HTML кодировщика, сколько настоящего художника. Впрочем, возможно, у вас есть знакомый художник, и он нарисует вам оригинальные обои под ваш сайт.
Что делать, если этот простой курс для новичков показался вам слишком сложным? Нужно не отчаиваться, а сделать выводы: у вас слишком слаба общая компьютерная подготовка. Строго говоря, для овладения данным курсом вовсе не требуются какие-то мощные знания. Но какие-то совсем уж банальные основы понимать надо: например, что такое файлы и чем текстовые файлы отличаются от бинарных, основы операционных систем, какие бывают браузеры и чем они отличаются друг от друга и т.д.
Если чувствуете, что ваши общие компьютерные знания оставляют желать лучшего, то советую для начала пройти курсы для чайников, а также приобрести в интернет-магазине "Озон" соответствующую учебную литературу (см поисковик для "Озона" ниже).
Если данный курс HTML вы прошли быстро и без труда, то буду рад получить ваше мнение о данном курсе, контакты для связи здесь.
Итак, начальный курс HTML пройден. Что же дальше?
Это зависит от ваших желаний и вашей текущей жизненной ситуации.
Вы можете продолжить изучение технологии HTML, а можете начать изучать технологию, которая близко прикасается к HTML, например: CSS, PHP + MySQL, Javascript + jQuery, Графика.
Если вы хотите стать большим специалистом в области обработки графической информации, то, вероятно, вам пригодятся курсы: Графика для профи, Фотошоп для фотографа.
Возможно, жизнь заставила вас вести проект, написанной на определенной Системе Управления Контентом. В таком случае будет необходимо изучить саму эту систему: Joomla, Wordpress.
Если в вашей организации используется фреймворк, то придется изучить не только сам PHP как таковой, но и особенности конкретного фреймворка, например: YII.
Другими словами, каждый из нас пойдет своей дорогой (а поезд, понятное дело, пойдет своей). Если вам пока трудно определиться, то, в общем случае, действует следующее правило. Если вы работаете в крупной компании, то там обычно ценится узкий специалист, но который очень глубоко владеет определенной технологией. А вот если вы работаете в небольшой дизайн-студии, то тут, вероятно, потребуются самые разнообразные знания, навыки и умения.
Как бы там не было, надо выбрать направление по душе, чтобы работой было заниматься приятно независимо от финансового результата. Потому как действует такое правило: чем интереснее работа для определенного индивидуума, тем выше у него личный финансовый результат.
Но, в любом случае, HTML - есть основа основ и хорошие знания этой технологии нужны всем и всегда. Желаю удачи в дальнейшем освоение этой интересной и перспективной технологии.
Клики по ссылкам типовых поисковых запросов (см ниже) разместят данные поисковые запросы в окно ввода информации для поиска ниже. Затем следует нажать кнопку "Поиск"
Примечание. Это SQL запрос. Можно (и нужно) использовать специальные символы:
% (процент) - означает любую последовательность символов.
_ (нижняя черта) - означает один любой символ.
Теперь некоторые типовые поисковые запросы для нашего поисковика ниже:
- %HTML% - для более глубокого погружения в язык разметки HTML.
- %CSS% - техология, очень близко примыкающая к HTML, если сам HTML отвечает на вопрос 'что отображать на страничке', то CSS отвечает на вопрос 'как отображать'.
- %Photoshop% - Фотошоп, популярный графический редактор растровых изображений.
- %Javascript% - ДжаваСкрипт, язык, встроенный в любой браузер и запускающий программы в режиме интерпретатора на компьютерах конечных пользователей.
- %PHP% - ПэХэПэ, популярный серверный язык, программы, написанные на этом языке, выполняются на сервере.
- %MySQL% - МАЙэСКьюэЛль, популярная БД (База Данных).
- %AJAX% - АЖАКС, модная технология запроса и получения данных с сервера без перегрузки веб-странички (на данной страничке широко используется данная технология).
На этом курс HTML заканчивается. Спасибо за внимание.
Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.





















