01. Подготовительные мероприятия,
установка расширений для FireFox.
установка расширений для FireFox.
Прежде чем начать изучать непосредственно технологию CSS (произносится как СиЭсЭс), необходимо выполнить ряд подготовительных мероприятий. Первым из таких подготовительных мероприятий должно стать
изучение технологии HTML,
хотя бы в пределах курса по данной ссылке.
Дело в том, что технология CSS является зависимой, вторичной по отношению к технологии HTML.
Технология HTML отвечает на вопрос "Что?" (в смысле, что именно отображать на веб странице), а технология CSS отвечает на вопрос "Как?" (в смысле, как именно отображать на веб странице ту информацию, которая предоставлена средствами HTML).
Методологически более правильно ответить сначала на вопрос "Что?", а затем уже отвечать на вопрос "Как?".
Итак, тех, кто не знаком с HTML, отправляем изучать эту первичную технологию для всего веб производства, а с остальными продолжим подготовительные мероприятия для старта изучения CSS.
 Следующим шагом подготовки будет скачивание и установка браузера FireFox (произносится как ФайяФокс, т.е. "Лиса, шустрая и рыжая, как огонь").
Следующим шагом подготовки будет скачивание и установка браузера FireFox (произносится как ФайяФокс, т.е. "Лиса, шустрая и рыжая, как огонь").
Возражания, что вам больше нравится ГугльХром, IE, или еще какой-нибудь браузер не рассматриваются. Простой пользователь может капризничать и выбирать браузер по своему вкусу. Но настоящий профи должен легко работать на любом популярном браузере и знать их особенности.
Почему мы будем работать именно на FireFox, станет ясно чуть позже, а пока просто скачаем этот браузер (последнюю свежую версию) по данной ссылке:
и установим его на наш компьютер.
На тот момент времени, когда я начал готовить данный курс последняя версия FireFox была 23.0.1.
Информацию о текущей версии браузера FireFox можно получив нажав последовательно: "Справка" → "О FireFox" →

Иногда так бывает, изучаешь определенную тему на каком-то сайте и чувствуешь (на основе своих не слишком обширных знаний) - что-то не так. Как-то автор курса дает информацию неточно. Или даже неправильно. Потом выясняется, что просто курс устарел. Это бывает. Время бежит быстро, а компьютерные знания теряют свою ценность и актуальность намного быстрее, чем в других областях.
Поэтому, давайте, чтобы не было внезапных разочарований, сверим наши часы. Определим, сколько времени прошло от момента создания курса мною до момента изучения его вами.
Я создал эту страничку:
20:59:27
Вы изучаете эту страничку:
**:**:**
Когда я создавал эту страничку, то, конечно, старался работать на самом свежем и актуальном материале.
Но ведь с момента создания странички прошло... сейчас подсчитаю...
** лет, ** месяцев, ** дней, ** часов, ** минут, ** секунд...
... и за это время могло кое-что измениться.
В значительной степени снижают значимость фактора времени лабораторные работы ниже. Они позволяет вам получать быстро самые актуальные данные о текущей ситуации по технологии CSS и о других важных вещах, имеющих влияние на эту технологию.
Теперь о том, почему FireFox будет нашим основным средством для изучения CSS.
Во-первых, любой вебмастер должен на весьма высоком уровне знать все браузеры из большой тройки:
... и не просто знать, а иметь их установленными на своих компьютерах и все свои программы проверять во всех трех браузерах. Есть большая вероятность, что если программы работают ок во всех браузерах из большой тройки, то эти программы также успешно будут работать и в других браузерах (имя которым - легион... или миллион ? Короче, много их.)
Сейчас чуть ли не каждая уважающая себя компания в области софта стремится выпустить браузер имени себя. Это очень хорошо, просто здорово. Но мы не сможем протестировать все браузеры, доступные для использования. Просто времени не хватит. Но уж освоить и использовать в работе три основных (по состоянию на момент создания курса) браузера - это долг и обязанность каждого веб-разработчика.
Помимо высокой популярности и вхождению в первую тройку, FireFox имеет еще одну очень важную особенность. Любой программист (даже не входящий в основную команду разработчиков FireFox) может принять участие в создании т.н. дополнений (addons, приложения, примочки) которые расширяют возможности стандартной версии, исходя из желаний и потребностей пользователя.
Для нас, разработчиков, программистов, кодировщиков, дизайнеров и пр. очень интересны два таких дополнения (из многих тысяч самых разных), которые мы сейчас и встроем в наш FireFox. Эти дополнения значительно облегчат нам процесс изучения CSS.
Первое дополнение называется "Web Developer" (Веб Девелопер, Веб Разработчик) и установить его можно по данной ссылке:

Второе дополнение называется "Firebug" (ФайяБаг, Поджигатель Клопов, т.е. имеется ввиду, что как и настоящих клопов, клопов виртуальных - ошибки в компьютерных программах, следует прижигать огнем) и установить его можно по данной ссылке:

Теперь следует перегрузить браузер "FireFox".
Если установка этих двух дополнений прошла успешно, то теперь их кнопки мы можем увидеть на панели "FireFox".
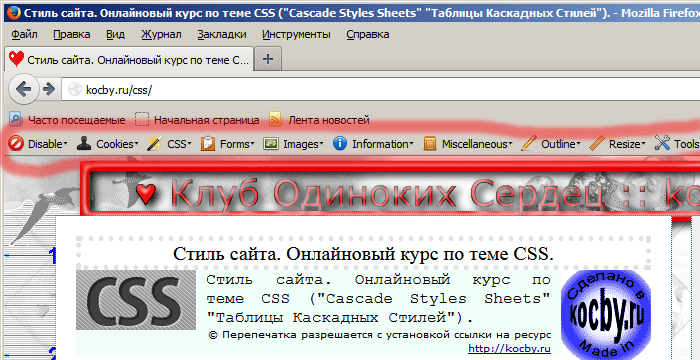
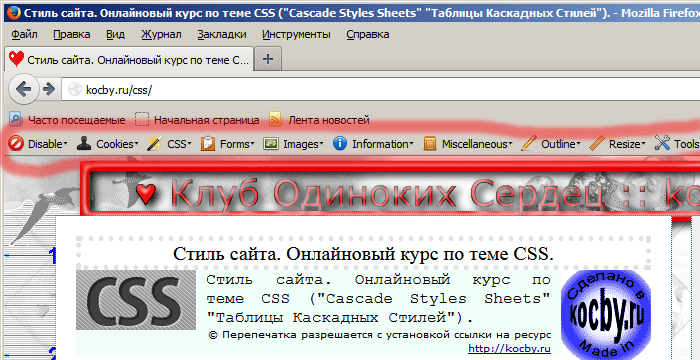
Кнопки для запуска функционалов "Web Developer" выглядят в верхней части браузера "FireFox" следующим образом:

 Для того, чтобы в браузере "FireFox" запустить установленный функционал "Firebug" следует нажать клавишу F12 или кнопку с изображением клопа, которая расположена вверху справа → → →
Для того, чтобы в браузере "FireFox" запустить установленный функционал "Firebug" следует нажать клавишу F12 или кнопку с изображением клопа, которая расположена вверху справа → → →
В ответ на указанное нажатие, браузер "FireFox" должен среагировать следующим образом.
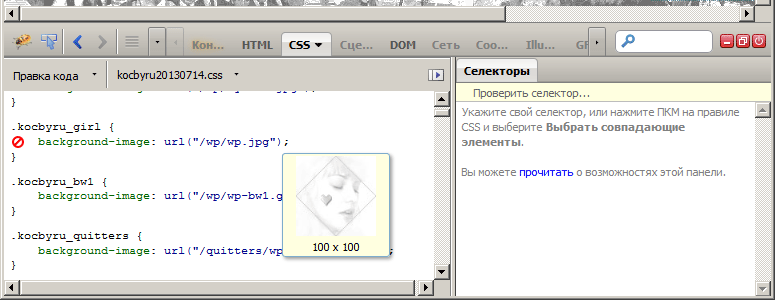
В нижней части экрана должно появиться дополнительное окно с функционалом "Firebug", причем закрывается это окно повторным нажатием F12 или кнопки с изображением клопа.

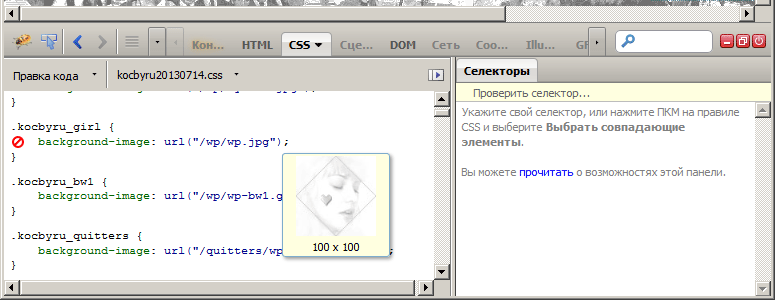
В Панели Управления "Firebug" нажимаем кнопку CSS, в ответ отображаются стили текущей странички.
При наведении мышки на определенный объект, отображается соответствующее свойство или графический файл. В нашем примере отобразился файл обоев для текущей странички.
Попробуйте нажать кнопку ,
в ответ обои должны исчезнуть. Повторное нажатие этой же кнопки вызывает появление обоев.
,
в ответ обои должны исчезнуть. Повторное нажатие этой же кнопки вызывает появление обоев.
Итак, необходимый инструментарий нами установлен и проверен, со следующего урока начнем уже непосредственное изучение CSS.
Дело в том, что технология CSS является зависимой, вторичной по отношению к технологии HTML.
Технология HTML отвечает на вопрос "Что?" (в смысле, что именно отображать на веб странице), а технология CSS отвечает на вопрос "Как?" (в смысле, как именно отображать на веб странице ту информацию, которая предоставлена средствами HTML).
Методологически более правильно ответить сначала на вопрос "Что?", а затем уже отвечать на вопрос "Как?".
Итак, тех, кто не знаком с HTML, отправляем изучать эту первичную технологию для всего веб производства, а с остальными продолжим подготовительные мероприятия для старта изучения CSS.

Возражания, что вам больше нравится ГугльХром, IE, или еще какой-нибудь браузер не рассматриваются. Простой пользователь может капризничать и выбирать браузер по своему вкусу. Но настоящий профи должен легко работать на любом популярном браузере и знать их особенности.
Почему мы будем работать именно на FireFox, станет ясно чуть позже, а пока просто скачаем этот браузер (последнюю свежую версию) по данной ссылке:
и установим его на наш компьютер.
На тот момент времени, когда я начал готовить данный курс последняя версия FireFox была 23.0.1.
Информацию о текущей версии браузера FireFox можно получив нажав последовательно: "Справка" → "О FireFox" →

Иногда так бывает, изучаешь определенную тему на каком-то сайте и чувствуешь (на основе своих не слишком обширных знаний) - что-то не так. Как-то автор курса дает информацию неточно. Или даже неправильно. Потом выясняется, что просто курс устарел. Это бывает. Время бежит быстро, а компьютерные знания теряют свою ценность и актуальность намного быстрее, чем в других областях.
Поэтому, давайте, чтобы не было внезапных разочарований, сверим наши часы. Определим, сколько времени прошло от момента создания курса мною до момента изучения его вами.
Я создал эту страничку:
20:59:27
Вы изучаете эту страничку:
**:**:**
Когда я создавал эту страничку, то, конечно, старался работать на самом свежем и актуальном материале.
Но ведь с момента создания странички прошло... сейчас подсчитаю...
** лет, ** месяцев, ** дней, ** часов, ** минут, ** секунд...
... и за это время могло кое-что измениться.
В значительной степени снижают значимость фактора времени лабораторные работы ниже. Они позволяет вам получать быстро самые актуальные данные о текущей ситуации по технологии CSS и о других важных вещах, имеющих влияние на эту технологию.
Теперь о том, почему FireFox будет нашим основным средством для изучения CSS.
Во-первых, любой вебмастер должен на весьма высоком уровне знать все браузеры из большой тройки:
| NN | Лого | Браузер | Популярность |
|---|---|---|---|
| 1 | Гугль Хром | 40% | |
| 2 | FireFox | 20% | |
| 3 | IE | 15% | |
| ИТОГО: | 75% | ||
Сейчас чуть ли не каждая уважающая себя компания в области софта стремится выпустить браузер имени себя. Это очень хорошо, просто здорово. Но мы не сможем протестировать все браузеры, доступные для использования. Просто времени не хватит. Но уж освоить и использовать в работе три основных (по состоянию на момент создания курса) браузера - это долг и обязанность каждого веб-разработчика.
Помимо высокой популярности и вхождению в первую тройку, FireFox имеет еще одну очень важную особенность. Любой программист (даже не входящий в основную команду разработчиков FireFox) может принять участие в создании т.н. дополнений (addons, приложения, примочки) которые расширяют возможности стандартной версии, исходя из желаний и потребностей пользователя.
Для нас, разработчиков, программистов, кодировщиков, дизайнеров и пр. очень интересны два таких дополнения (из многих тысяч самых разных), которые мы сейчас и встроем в наш FireFox. Эти дополнения значительно облегчат нам процесс изучения CSS.
Первое дополнение называется "Web Developer" (Веб Девелопер, Веб Разработчик) и установить его можно по данной ссылке:

Второе дополнение называется "Firebug" (ФайяБаг, Поджигатель Клопов, т.е. имеется ввиду, что как и настоящих клопов, клопов виртуальных - ошибки в компьютерных программах, следует прижигать огнем) и установить его можно по данной ссылке:

Теперь следует перегрузить браузер "FireFox".
Если установка этих двух дополнений прошла успешно, то теперь их кнопки мы можем увидеть на панели "FireFox".
Кнопки для запуска функционалов "Web Developer" выглядят в верхней части браузера "FireFox" следующим образом:


В ответ на указанное нажатие, браузер "FireFox" должен среагировать следующим образом.
В нижней части экрана должно появиться дополнительное окно с функционалом "Firebug", причем закрывается это окно повторным нажатием F12 или кнопки с изображением клопа.

В Панели Управления "Firebug" нажимаем кнопку CSS, в ответ отображаются стили текущей странички.
При наведении мышки на определенный объект, отображается соответствующее свойство или графический файл. В нашем примере отобразился файл обоев для текущей странички.
Попробуйте нажать кнопку
Итак, необходимый инструментарий нами установлен и проверен, со следующего урока начнем уже непосредственное изучение CSS.
***** Машина-Функционал для передвижения по страничкам курса CSS *****
Вы кликнули поясняющий рисунок, который показывает, как работает тот или иной функционал. Кликать эти рисунки не надо, нет смысла.
Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.
Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.
























