17. Каскадность и приоритетность.
Каскадность означает, что любой элемент получает значения свойств из разных источников: из встроенной таблицы стилей браузера, от родителей ближайшего родителя, от классов самого элемента, от селектора тэга данного элемента, от id элемента, от атрибута style.
При этом происходит каскадное вытеснение значений параметров от менее приоритетных источников более приоритетными источниками.
Помочь разобраться в приоритетах поможет данная таблица:
Теперь исследуем каскадность и приоритетность на практическом примере:
css_017_001.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
css_017_001.zip ← скачайте пример, чтобы установить на свой сайт...

После установки примера урока 17 запустите "Firebug" нажатием клавиши F12 или кнопки с изображением клопа, которая расположена вверху справа →
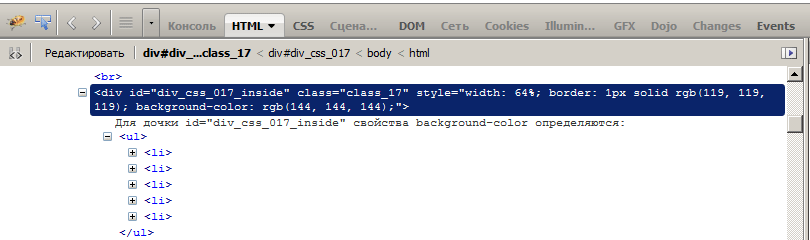
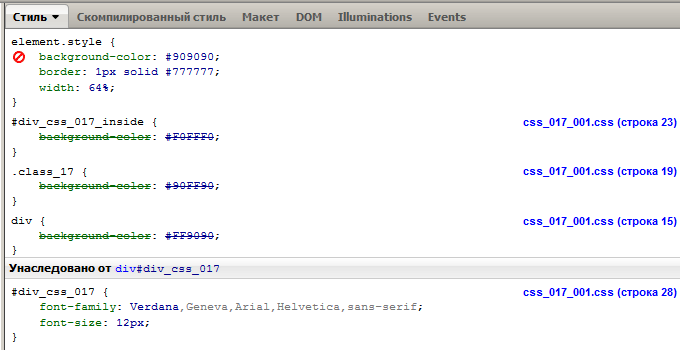
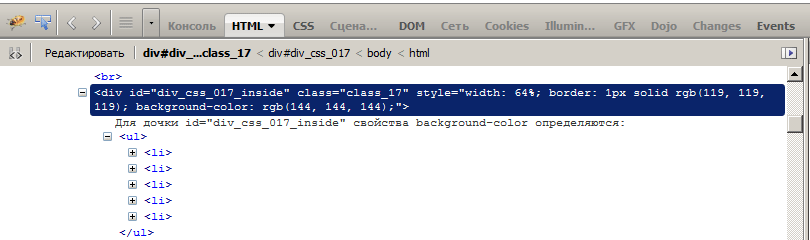
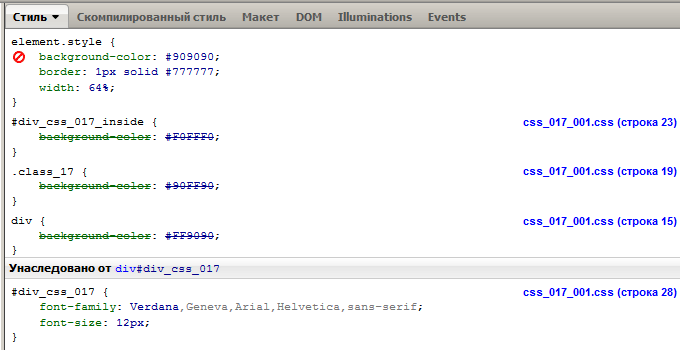
Установите отображение стилей для элемента id="div_css_017_inside":

Теперь в виде домашнего упражнения поиграйтесь со стилями элемента id="div_css_017_inside", удаляйте поочередно самые приоритетные свойства фона и наблюдайте, как меняется фон элемента:
 Это упражнение позволяет вам четко понять принципы каскадности и приоритетности.
Это упражнение позволяет вам четко понять принципы каскадности и приоритетности.
При этом происходит каскадное вытеснение значений параметров от менее приоритетных источников более приоритетными источниками.
Помочь разобраться в приоритетах поможет данная таблица:
| Источник стиля | Примеры | Очки |
|---|---|---|
| Селектор тэгов | p, ul, h1, и т.д. | 1 |
| Селектор классов | .class1, .class2, и т.д. | 10 |
| ID-Селектор | #id1, #id2, и т.д. | 100 |
| Стиль, втроенный в элемент | style="property:style1;", и т.д. | 1000 |
Теперь исследуем каскадность и приоритетность на практическом примере:
css_017_001.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
css_017_001.zip ← скачайте пример, чтобы установить на свой сайт...

После установки примера урока 17 запустите "Firebug" нажатием клавиши F12 или кнопки с изображением клопа, которая расположена вверху справа →
Установите отображение стилей для элемента id="div_css_017_inside":

Теперь в виде домашнего упражнения поиграйтесь со стилями элемента id="div_css_017_inside", удаляйте поочередно самые приоритетные свойства фона и наблюдайте, как меняется фон элемента:

***** Машина-Функционал для передвижения по страничкам курса CSS *****
Вы кликнули поясняющий рисунок, который показывает, как работает тот или иной функционал. Кликать эти рисунки не надо, нет смысла.
Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.
Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.
























