В нашем последнем выпуске...
Анонс старта шахматного портала на сайте kocby.ru :: http://kocby.ru/post/webmaster/text/issue199.html
Мы поговорили о современной шахматной игре, возможности играть в Интернете, получить рейтинг и пр. Особо подчеркнута демократичность современной шахматной системы. Если вы новичок в шахматах, то не надо боятся и стесняться. Чем меньше рейтинг, тем проще себе найти соперников по силам и тем больше потенциал роста.
Сегодня у нас юбилейный 200-ый выпуск рассылки и посвящен он библиотеке JavaScript jQuery и дополнительной библиотеки jQuery UI (jQuery User Interface, Пользовательский Интерфейс джиКвери).
Я создал небольшой бесплатный курс-шпаргалку по теме "jQuery + jQuery UI" на русском языке и данный выпуск есть анонс данного курса.
Сразу хочу предупредить, что курс рассчитан на продвинутого пользователя-программиста, который обладает знаниями JavaScript как такового, иначе придется трудно в освоении материала.
Кодировка.
Все странички, примеры, сопутствующие материалы исключительно в кодировке <meta charset="UTF-8" />, мы уже давно пришли к такому выводу, что все следует делать исключительно в данной кодировке. Подробнее по переводу на UTF-8 читайте выпуск 190.
О принципах перевода на русский язык.
Наверное, читая документацию на русском языке, вы часто замечали, что понять ее еще сложнее, чем оригинальный текст на английском. Чтобы избежать таких вот неприятных парадоксов, я обычно вместе со своим русским текстом, при необходимости, также привожу оригинальный английский текст. Такой путь приводит к неизбежному понимаю материала вне зависимости от степени вашего владения английским языком.
Особое внимание уделено проблемам локализации (прежде всего, русификации). Тут очень много различных подводных камней, а западные профессионалы, как правило, далеки от этих проблем, они им просто не слишком интересны. Наткнулся на фундаментальный дефект (хотя, допускаю, это какой-то глюк) в IE при передачи русской строки методом GET (об этом подробнее ниже).
Курс разбит на две части: собственно jQuery и jQuery UI.
Часть 1. jQuery.
Главная страничка этой части здесь:
http://kocby.ru/post/webmaster/jquery/
Эта страничка является главной и, можно сказать, единственной страничкой данной части курса.
На ней даны теоретические и практические основы: где взять jQuery, как ее подключить для работы на своем сайте, дается простейший тест для проверки корректности подключения jQuery, рассказывается о фундаментальной функции jQuery .ready(function() {...});.
В данной части курса представлены некоторые основные возможности jQuery, а также краткий справочник-шпаргалка по jQuery.
<!DOCTYPE html> <!-- Примеры кодов на HTML приводятся в таком стиле //--> </html>
// Примеры кодов на JavaScript приводятся в таком стиле
Примеры из справочника-шпаргалки по jQuery приводятся в таком стиле
Ключевые моменты снабжены кнопками тестирования, например Тест ххх. При нажатии подобных кнопок производятся соответствующие манипуляции с элементами страницы (например, подсчитываются элементы, имеющие определенный класс и т.п.). После нажатия, как правило, кнопка текущего теста исчезает и заменяется на кнопку восстановления первоначального состояния страницы.
Подразумевается, что такой подход позволит быстро и эффективно вспомнить (изучить) функции jQuery и оперативно посмотреть, как они действуют на практике.
Большое внимание уделяется технологии Ажакс (AJAX). Прямо на страничке вы можете поиграться с функциями .load() и .post(), изучив таким образом их возможности.
В виде небольшой и приятной практической работы по данной части вы можете скачать дистрибутив отсюда:
http://kocby.ru/post/webmaster/jquery/post/get_post.zip
В данном дистрибутиве есть все необходимое для быстрого запуска функционала на вашем сайте: коды HTML, скрипты для рабочей станции, скрипты для сервера, все необходимые библиотеки. Для установки следует просто поместить все файлы в одну папку вашего сайта. Для запуска запустить index.html через браузер.
Проводя сравнение методов POST и GET при передачи строки с русскими символами я наткнулся на странный глюк в IE. Повторив этот опыт, вы можете подтвердить, уточнить или даже опровергнуть мои наблюдения.
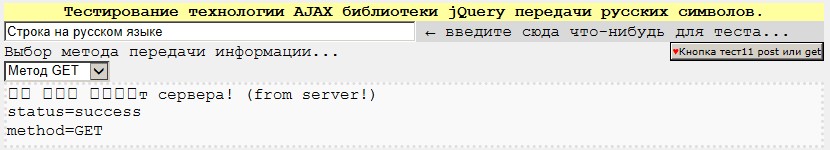
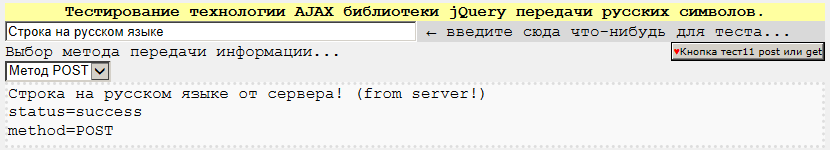
Тестирование заключается в передачи строки из русских символов от браузера к серверу методами GET и POST. Сервер добавляет к получаемой строке фразу ' от сервера! (from server!)' и передает обратно в браузер.
Хром (Chrome) и FireFox оба метода отработали ок. В случае с IE результат более интересный. При методе POST IE отработал ок, но при методе GET показал, что у него есть странная путаница с кодировками.
Скриншот теста для IE10 метод GET (Русские символы портятся при передачи к серверу):

Скриншот теста для IE10 метод POST (Русские символы передаются к серверу и обратно ок):

Лично мой практический вывод: всегда следует использовать метод POST, если мы работаем с русским (или иным, отличным от английского) алфавитом. Но окончательные выводы и сделаю, когда получу отчет о ваших результатах и систематизирую все имеющие данные.
Часть 2. jQuery UI.
Чтобы не переутомлять вас, подробный анонс по второй части я сделаю в следующем выпуске. Пока, для тех, кому очень не терпится, или очень любопытно, или очень надо, скажу только, что эта часть курса полностью готова к использованию и находится здесь:
http://kocby.ru/post/webmaster/jquery/ui/
А на сегодня пока все.
Желаю успехов в программировании на jQuery!
Спасибо за внимание.
~~~~~ Обратная связь ~~~~~
У вас есть два способа реагирования на данный выпуск.
На форуме...
"Как сделать популярный сайт" на форуме :: http://kocby.ru/b/viewforum.php?f=5
Написать лично мне.
Данные для связи на контактной страничке :: http://kocby.ru/contact.html
Ниже дан мой работающий емейл, но доставка через форму на указанном урле надежнее, ее вероятность является почти 100%.
::::::::::::::::::::::::
::: Vladimir Abramov :::
::: va@sumat.ru ::::::::
::: http://sumat.ru/ :::
::::::::::::::::::::::::
::: Vladimir Abramov :::
::: va@sumat.ru ::::::::
::: http://sumat.ru/ :::
::::::::::::::::::::::::
### Конец выпуска.
Тропинка к данной страничке:
Главная страничка :: Рассылки :: Раздел 'Вебмастер' :: Список выпусков :: Выпуск 200. "jQuery + jQuery UI"




















